Thu gọn văn bản trên các nội dung mô tả sản phẩm và mô tả danh mục sản phẩm giúp cho website được tinh gọn hơn, kích thước trang được rút ngắn lại và giúp cho trải nghiệm người dùng tốt hơn khi truy cập vào website bán hàng.
Vậy thu gọn văn bản là gì?
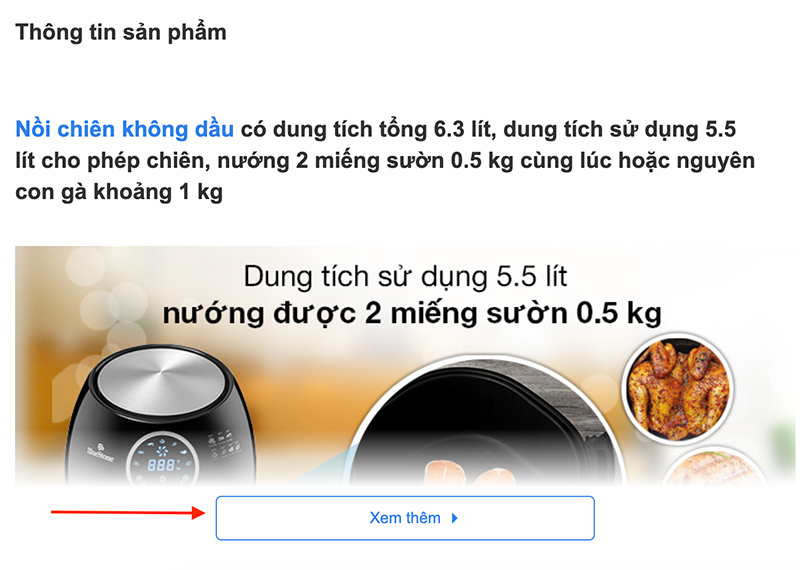
Thu gọn văn bản mà mình nhắc đến ở đây là việc bạn tùy chọn ẩn bớt đi những nội dung dài, thay vào đó sẽ hiển thị một nút có tên “Xem thêm” để khi người dùng bấm vào đó thì toàn bộ nội dung sẽ được show ra (giống như bạn lên Facebook thường thấy với những status dài sẽ chỉ show 3 dòng sau đó có chữ “xem thêm” vậy), tuy nhiên với việc thu gọn văn bản trên website khác chỗ khách hàng cũng có thể bấm tùy chọn nút “Thu gọn” để ẩn bớt đi nội dung đã show ra trước đó.
Việc thu gọn văn bản trên các nội dung mô tả danh mục sản phẩm và mô tả sản phẩm chi tiết, chúng ta thường bắt gặp trên những website thương mại điện tử, đặc biệt những website thương hiệu lớn như Điện Máy Xanh, Nguyễn Kim,…
Hình ảnh nút thu gọn văn bản trên trang mô tả chi tiết sản phẩm của website Nguyễn Kim

Hình ảnh nút thu gọn văn bản ở mô tả sản phẩm trên website của Điện Máy Xanh

Hướng dẫn thu gọn văn bản của danh mục sản phẩm
Để thu gọn nội dung của trang mô tả danh mục sản phẩm, bạn hãy làm theo các bước sau đây:
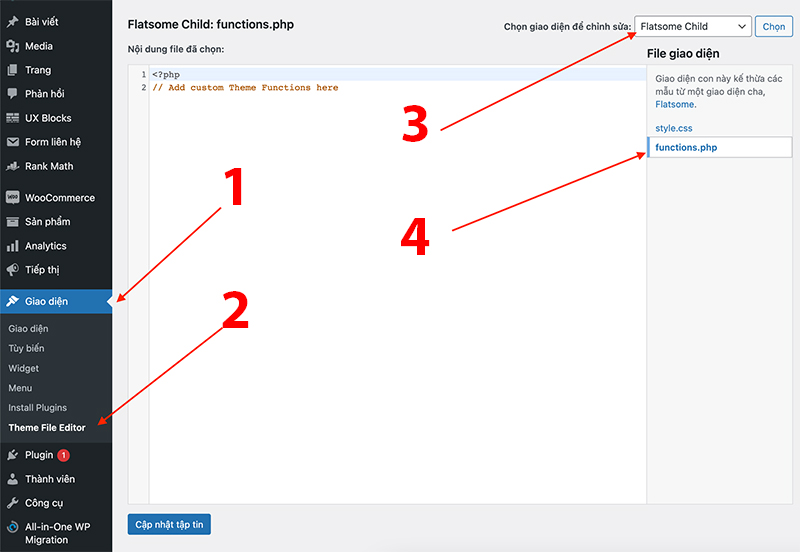
Bước 1: Bạn vào admin của website sau đó tại menu Giao diện
Bước 2: Bạn chọn click vào Theme File Editor
Bước 3: Bạn chọn giao diện để chỉnh sửa (nhớ là chọn Child theme chứ không phải main theme)
Bước 4: Bạn bấm vào file Functions.php

Bước 5: Bạn gián đoạn code sau vào cuối của file Functions.php
/*
* Thêm nút Xem thêm vào phần mô tả của danh mục sản phẩm
*/
add_action('wp_footer','balico_readmore_taxonomy_flatsome');
function balico_readmore_taxonomy_flatsome(){
if(is_woocommerce() && is_tax('product_cat')):
?>
<style>
.term-description {
overflow: hidden;
position: relative;
margin-bottom: 20px;
padding-bottom: 60px;
}
.balico_readmore_taxonomy_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.balico_readmore_taxonomy_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.balico_readmore_taxonomy_flatsome a {
color: #064fa2;
display: block;
}
.balico_readmore_taxonomy_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #064fa2;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.balico_readmore_taxonomy_flatsome_less:before {
display: none;
}
.balico_readmore_taxonomy_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #064fa2;
}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on('load', function(){
if($('.term-description').length > 0){
var wrap = $('.term-description');
var current_height = wrap.height();
var your_height = 300;
if(current_height > your_height){
wrap.css('height', your_height+'px');
wrap.append(function(){
return '<div class="balico_readmore_taxonomy_flatsome balico_readmore_taxonomy_flatsome_show"><a title="Xem thêm" href="<a class="wpil_keyword_link" href="<a class="wpil_keyword_link" href="https://balico.com.vn/https/" title="https" data-wpil-keyword-link="linked">https</a>://balico.com.vn/javascript-seo/" title="javascript" data-wpil-keyword-link="linked">javascript</a>:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="balico_readmore_taxonomy_flatsome balico_readmore_taxonomy_flatsome_less" style="display: none"><a title="Thu gọn" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.balico_readmore_taxonomy_flatsome_show', function(){
wrap.removeAttr('style');
$('body .balico_readmore_taxonomy_flatsome_show').hide();
$('body .balico_readmore_taxonomy_flatsome_less').show();
});
$('body').on('click','.balico_readmore_taxonomy_flatsome_less', function(){
wrap.css('height', your_height+'px');
$('body .balico_readmore_taxonomy_flatsome_show').show();
$('body .balico_readmore_taxonomy_flatsome_less').hide();
});
}
}
});
});
})(jQuery);
</script>
<?php
endif;
}
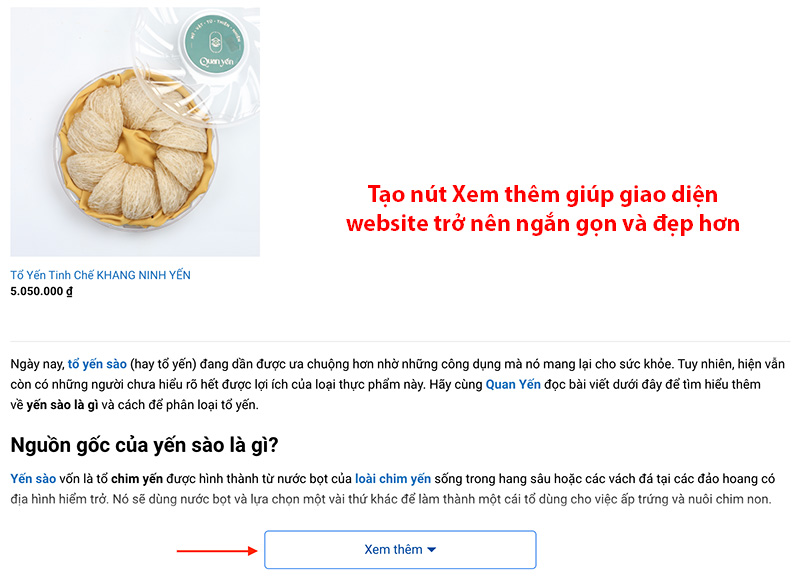
Kết quả ta được như hình sau:

Lưu ý: thông thường khi bạn soạn mô tả cho danh mục, thì woocommerce sẽ mặc định phần mô tả này nằm trên các sản phẩm, nếu bạn muốn đưa mô tả xuống dưới các danh sách sản phẩm như hình trên cho đẹp thì bạn có thể xem hướng dẫn tại bài viết:
Hướng dẫn thu gọn văn bản của mô tả sản phẩm
Để thu gọn văn bản trong phần mô tả sản phẩm, bạn hãy làm tương tự như phần hướng dẫn thu gọn văn bản của mô tả danh mục sản phẩm, tuy nhiên với bước 5 bạn chèn đoạn code sau đây vào file Functions.php nhé
/*
* Đoạn code thu gọn nội dung bao gồm cả nút xem thêm và thu gọn lại sau khi đã click vào xem thêm
*/
add_action('wp_footer','balico_readmore_flatsome');
function balico_readmore_flatsome(){
?>
<style>
.single-product div#tab-description {
overflow: hidden;
position: relative;
padding-bottom: 60px;
}
.fix_height{
max-height: 800px;
overflow: hidden;
position: relative;
}
.single-product .tab-panels div#tab-description.panel:not(.active) {
height: 0 !important;
}
.balico_readmore_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.balico_readmore_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.balico_readmore_flatsome a {
color: #318A00;
display: block;
}
.balico_readmore_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.balico_readmore_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;
}
.balico_readmore_flatsome_less:before {
display: none;
}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on('load', function(){
if($('.single-product div#tab-description').length > 0){
let wrap = $('.single-product div#tab-description');
let current_height = wrap.height();
let your_height = 800;
if(current_height > your_height){
wrap.addClass('fix_height');
wrap.append(function(){
return '<div class="balico_readmore_flatsome balico_readmore_flatsome_more"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="balico_readmore_flatsome balico_readmore_flatsome_less" style="display: none;"><a title="Xem thêm" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.balico_readmore_flatsome_more', function(){
wrap.removeClass('fix_height');
$('body .balico_readmore_flatsome_more').hide();
$('body .balico_readmore_flatsome_less').show();
});
$('body').on('click','.balico_readmore_flatsome_less', function(){
wrap.addClass('fix_height');
$('body .balico_readmore_flatsome_less').hide();
$('body .balico_readmore_flatsome_more').show();
});
}
}
});
});
})(jQuery);
</script>
<?php
}

Tương tự bạn chèn đoạn CSS sau vào Custom CSS của theme mà bạn đang dùng.
/*nut doc them mo ta sp*/
.balico_readmore_flatsome a {
color: #318A00;
display: block;
border: 1px solid #2f80ed;
border-radius: 5px;
color: #2f80ed;
display: block;
margin: 0 auto;
max-width: 340px;
padding: 10px 5px;
text-align: center;
}

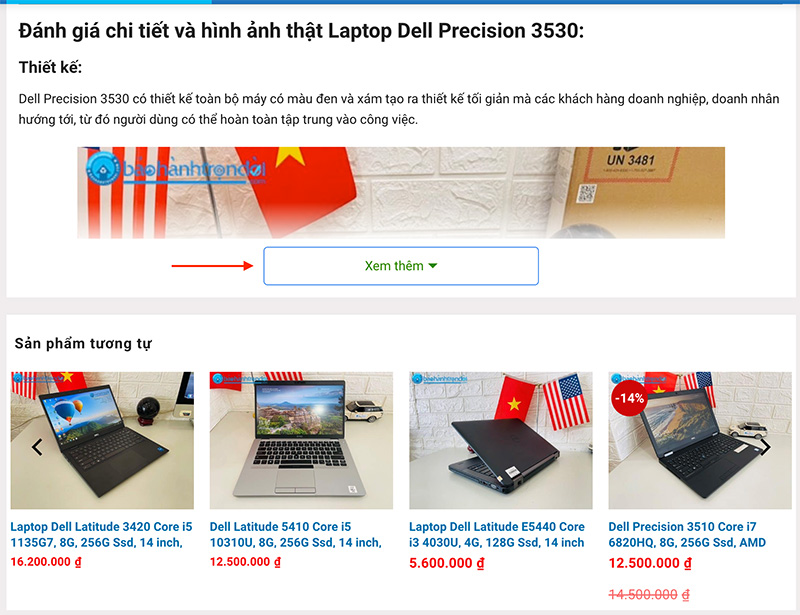
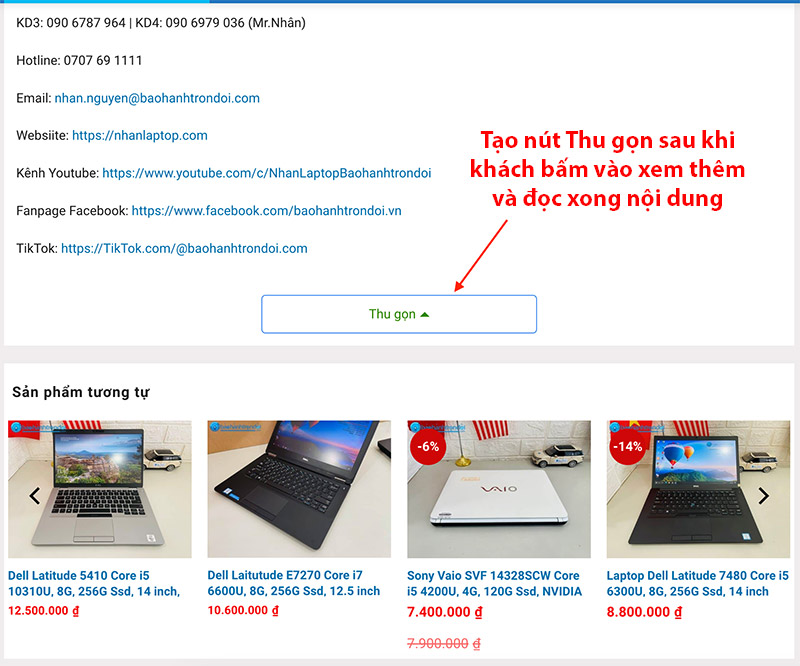
Phần nút thu gọn sẽ hiển thị như sau, nếu bạn muốn đẹp hơn có thể tùy chọn chỉnh sửa phần CSS mà mình đã hướng dẫn ở trên nhé.

Như vậy với những bước đơn giản này, bạn hoàn toàn có thể biến website của mình thành chuyên nghiệp như phần hiển thị thu gọn văn bản mô tả danh mục và mô tả sản phẩm của những website thương mại điện của lớn rồi.
Chúc bạn thành công !

Tốt nghiệp CNTT và bắt đầu công việc Thiết kế web, SEO, Adwords,… từ 2008, với hơn 15 năm kinh nghiệm của mình, tôi thành lập BALICO với mục tiêu mang đến những giải pháp chuyển đổi số trong kinh doanh dành cho doanh nghiệp vừa và nhỏ (SME), nâng cao năng lực cạnh tranh, đồng hành cùng khách hàng tự tin bước vào kỷ nguyên công nghệ 4.0
Kết nối với tôi: Facebook | Tiktok | Twitter | Linkedin | Youtube | Blog
