Xin chào các bạn, thời gian qua có một số bạn đã inbox cho mình hỏi về việc làm sao để đưa phần mô tả danh mục của sản phẩm trong Woocommerce WordPress xuống dưới phần hiển thị sản phẩm. Nhân tiện đây mình cũng xin chia sẻ tới các bạn cách thực hiện chỉ thông qua vài bước nhỏ mà mình đã support cho khá nhiều bạn rồi.

Như các bạn đã biết, trong Woocommerce WordPress có phần mô tả dành cho các danh mục của sản phẩm, và dĩ nhiên tùy vào nhu cầu cũng như chiến lược SEO từ khóa của mỗi một chủ website sẽ có cách triển khai khác nhau xem có sử dụng danh mục để SEO hay chỉ tập trung vào SEO từ khóa lên Top cho sản phẩm cụ thể.
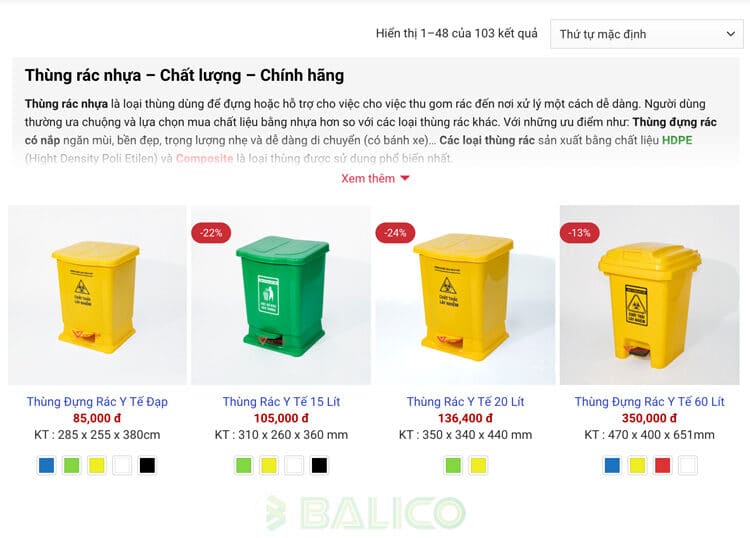
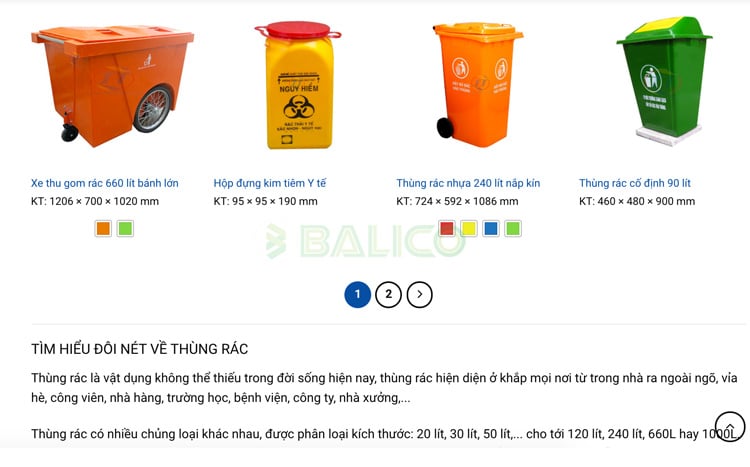
Với những bạn nào muốn tập trung SEO cho danh mục sản phẩm, thì content là vấn đề then chốt nhưng nếu bạn viết vào phần mô tả danh mục trong Woocommerce thì khi khách hàng truy cập vào sẽ thấy phần mô tả sản phẩm đầu tiên, ngược lại điều khách hàng họ muốn nhìn thấy là sản phẩm chứ không phải phần mô tả danh mục.

Hình ảnh trên cho thấy khi khách truy cập vào danh mục, họ sẽ nhìn thấy phần mô tả trước, điều này khiến trải nghiệm người dùng không thực sự tốt, mặc dù nhiều đơn vị chọn cách ẩn bớt và hiển thị nút “xem thêm” như hình trên. Nhưng theo đánh giá đó vẫn chưa phải là giải pháp tối ưu nhất, vậy làm cách nào để đưa phần mô tả này xuống dưới sản phẩm?
Hướng dẫn đưa mô tả danh mục xuống dưới cùng trong Woocommerce WordPress
Cách 1: viết mô tả vào Bottom content
Đây là cách cũng khá hay, và dành cho những bạn nào cần xử lý nhanh, không cần đụng tới code rườm rà. Tuy nhiên nếu bạn có nhiều danh mục sản phẩm hoặc nội dung mô tả quá dài thì hãy bỏ qua cách này và kéo xuống cách thứ 2 nhé.
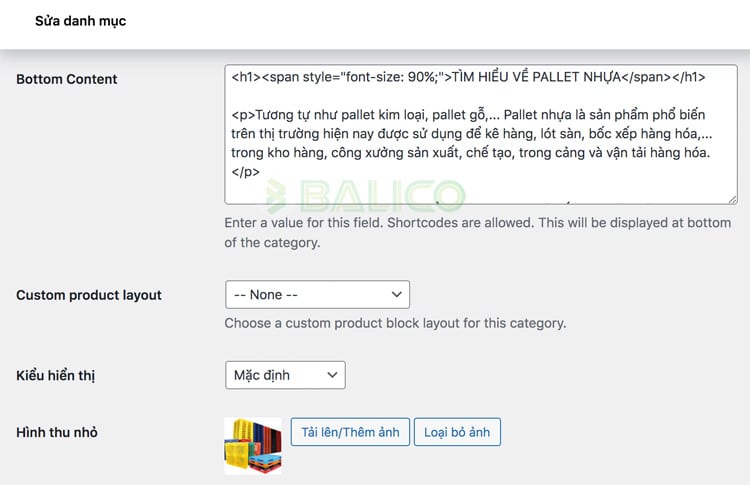
Cách làm: Như hình bên dưới, thay vì bạn viết nội dung mô tả danh mục vào Description thì thay vào đó, bạn hãy kéo xuống dưới và viết mô tả vào phần Bottom content là được
Ưu điểm: Với cách này chúng tôi khuyên bạn chỉ sử dụng khi cần xử lý nhanh, dành cho những website có ít danh mục hoặc mô tả danh mục ngắn chỉ từ 50 – 100 chữ.
Nhược điểm: do không có trình soạn thảo chuyên, nên hầu như bạn phải dùng html để định dạng văn bản. Như đã nói, nó chỉ hợp với đoạn mô tả ngắn gọn và không cần định dạng văn bản mà thôi

Cách 2: chèn code vào file: funtions.php của child theme
Đây là cách cũng khá đơn giản, tuy nhiên đòi hỏi bạn phải vào phần chỉnh sửa theme hoặc vào hosting để chèn một đoạn code vào cuối dòng của file: funtions.php
Cách làm: bạn mở admin của website lên, sau đó vào phần Giao diện / chọn Sửa giao diện.
Khi mở phần sửa giao diện lên, bạn nhìn bên tay phải để ý xem phần “Chọn giao diện để chỉnh sửa” có đúng là giao diện bạn đang sử dụng hay không (thường nó sẽ mặc định là theme bạn đang dùng), lúc này để ý phía dưới có file: funtions.php. Bạn bấm vào và dán đoạn code sau vào cuối dòng
Đoạn code 1: đoạn này tôi đã test trên khá nhiều site và đều đạt được hiệu quả
add_action( 'wp', 'tu_move_wc_archive_description' );
function tu_move_wc_archive_description() {
if ( is_archive() ) {
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );
remove_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 );
add_action( 'woocommerce_after_main_content', 'woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_after_main_content', 'woocommerce_product_archive_description', 10 );
}
}
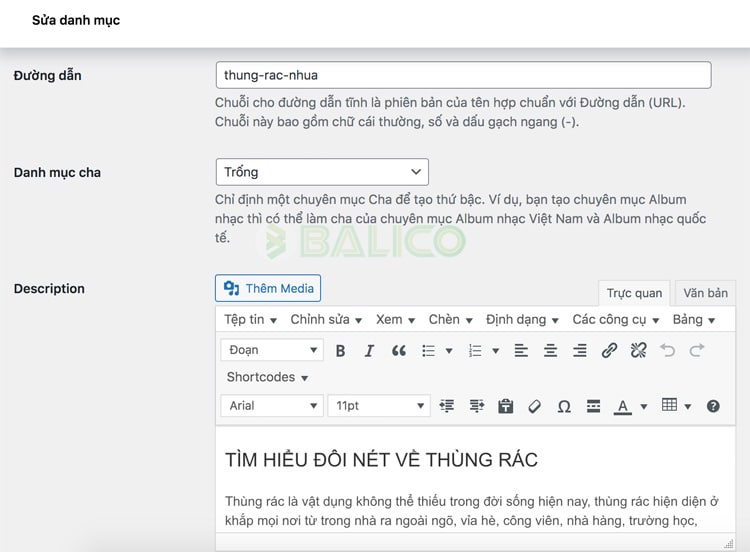
Sau khi đã dán code trên vào funtions.php. Bạn bấm lưu lại và chuyển qua phần danh mục sản phẩm, thử viết đoạn mô tả sản phẩm như hình minh họa dưới đây

Đoạn code 2: (nếu bạn đã dán đoạn code trên vào nhưng khi kiểm tra không đạt hiệu quả) thì có thể thay bằng đoạn code sau. Cách thực hiện cũng tương tự như khi dán đoạn code 1
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 100 );
Tuy nhiên thường thì tôi sử dụng đoạn code 1 là xử lý được vấn đề, ít khi nào sử dụng đoạn code 2.
Và thành quả khi bạn ra ngoài xem đoạn mô tả danh mục đã được chuyển xuống dưới cùng của phần sản phẩm (bạn có thể xem site mẫu TẠI ĐÂY)

Ưu điểm: cách này mặc dù cách này có phần phức tạp hơn chút, nhưng nó sẽ giải quyết được cho tất cả các danh mục, và chỉ cần dành ra 5 – 10p xử lý một lần thì sẽ áp dụng chung cho tất cả các danh mục sản phẩm về sau.
Nhược điểm: nếu bạn không rành về việc xử lý thông qua việc chèn code vào funtions.php thì không nên áp dụng cách này, vì nếu trong file funtions.php đang có các đoạn code khác, không may bạn xóa nhầm dễ gây ảnh hưởng tới website của bạn.
Chúc bạn thực hiện thành công, nếu bạn có bất kỳ thắc mắc hay khó khăn gì, hay liên hệ với tôi qua số điện thoại/ zalo: 0949.339.222
Cảm ơn bạn đã xem bài viết này.

Với 12 năm kinh nghiệm: Thiết kế web, SEO từ khóa, Adwords,… Tôi thành lập BALICO với mục tiêu mang đến những giải pháp chuyển đổi số trong kinh doanh dành cho doanh nghiệp vừa và nhỏ (SME), nâng cao năng lực cạnh tranh, đồng hành cùng khách hàng tự tin bước vào kỷ nguyên công nghệ 4.0
Kết nối với tôi: Facebook | Tiktok | Twitter | Linkedin | Youtube | Blog

 Zalo
Zalo Hotline
Hotline Facebook
Facebook