Thêm Breadcrumb vào Page và Post của website WordPress mang đến nhiều lợi ích, nhất là trong việc tối ưu cho SEO từ khoá.
Như các bạn đã biết Breadcrumb là công cụ hỗ trợ nhằm giúp người dùng điều hướng một trang web được tốt hơn. Nhất là đối với những trang web lớn có nhiều nội dung, breadcrumb giúp người dùng định vị bản thân so với cấu trúc toàn site.
Đặc biệt khi làm SEO, nhiều anh em sử dụng breadcrumb như một cách tăng lượng anchor text có gắn keyword trên website, tuy vậy các bạn cần xem xét ở một số trường hợp nếu cấu trúc các danh mục cha, danh mục con quá nhiều, việc hiển thị breadcrumb quá dài có thể làm giảm UX (trải nghiệm người dùng), vì vậy cũng nên cân nhắc kỹ. Có một điều quan trọng nữa của breadcrumb trong SEO, đó là bạn thể hiện lên trên kết quả tìm kiếm (SERPs), tăng khả năng người dùng click vào kết quả của bạn giữa những kết quả tìm kiếm khác.
Trong khuôn khổ bài viết hôm nay, tôi sẽ không đi quá sâu vào việc định nghĩa hay phân tích breadcrumb, vì những thông tin này quá cơ bản và bạn hoàn toàn có thể tìm thấy chúng ở trên nhiều tài liệu đã được chia sẻ trước đó. Bài viết này tôi hướng dẫn các bạn thêm thêm Breadcrumb vào Page và Post của website WordPress (và demo minh hoạ là dành cho theme Flatsome)

Hướng dẫn thêm breadcrumb vào page và post
Một số theme và web có hỗ trợ sẵn việc thêm breadcrumb vào page và post, kể cả author page (trang tác giả). Tuy nhiên trong bài này tôi hướng dẫn các bạn thêm vào trên giao diện website sử dụng theme Flatsome và cài Plugin Rank Math SEO
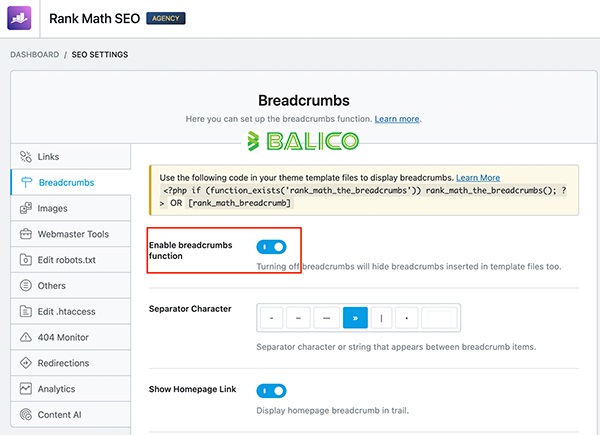
Bật breadcrumb trong cài đặt của Rank Math SEO

Chèn code hiển thị breadcrumb trên page và post
Chèn đoạn code sau vào functions.php của child theme
// Thêm bredcrumbs vào page flatsome
add_action('flatsome_before_blog', 'add_rankmath_breadcrumbs');
add_action('flatsome_before_page', 'add_rankmath_breadcrumbs');
function add_rankmath_breadcrumbs(){
if (function_exists('rank_math_the_breadcrumbs')){
?>
<div id="page-breadcrumbs" class="container">
<?php rank_math_the_breadcrumbs(); ?>
</div>
<?php
}
}
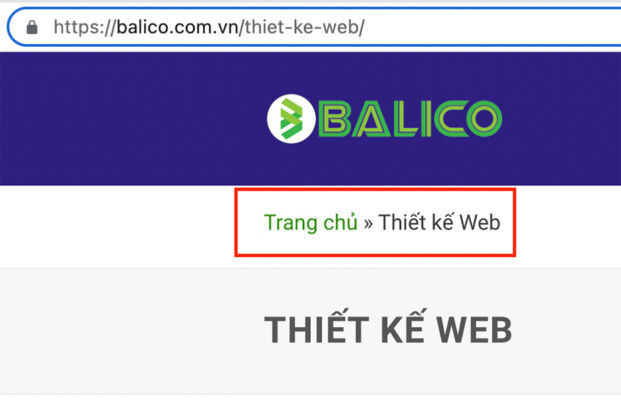
Và thành quả là như hình sau đây

Nhưng lúc này trang chủ của bạn cũng sẽ xuất hiện trên trang chủ, và dĩ nhiên điều này không hay lắm, vì vậy bạn hãy ẩn nó đi bằng đoạn CSS sau đây
.home div#page-breadcrumbs {
display: none;
}
Để ẩn breadcrumbs trên tất cả các page và chỉ hiển thị trên post bạn chèn thêm đoạn CSS sau:
.page div#page-breadcrumbs {
display: none;
}
Để chỉnh khoảng cách phía trên của breadcrumbs xuống thấp 1 chút so với mặc định, trông sẽ đẹp hơn, bạn chèn đoạn CSS sau:
div#page-breadcrumbs {
margin-top: 15px;
}
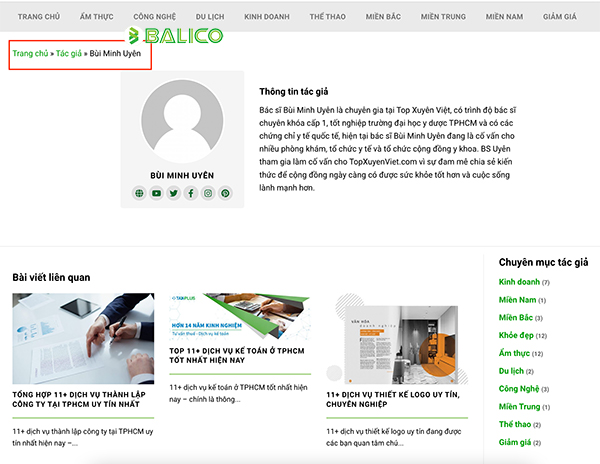
Chèn code hiển thị breadcrumb trên Author page
Nếu website của bạn có trang tác giả (Author Page), bạn chèn thêm đoạn code sau đây vào functions.php của child theme
add_filter( 'rank_math/frontend/breadcrumb/items', function( $crumbs, $class ) {
if( is_author() ){
array_splice( $crumbs, 1, 0, array( array(
'Tác giả',
'/author',
'hide_in_schema' => false
) ) );
}
return $crumbs;
}, 10, 2);
Và thành quả là như hình sau:

Như vậy chỉ với vài thao tác đơn giản trên đây, bạn có thể dễ dàng thêm breadcrumb vào page và post trên website của mình rồi phải không nào
Chúc các bạn thành công.

Tốt nghiệp CNTT và bắt đầu công việc Thiết kế web, SEO, Adwords,… từ 2008, với hơn 15 năm kinh nghiệm của mình, tôi thành lập BALICO với mục tiêu mang đến những giải pháp chuyển đổi số trong kinh doanh dành cho doanh nghiệp vừa và nhỏ (SME), nâng cao năng lực cạnh tranh, đồng hành cùng khách hàng tự tin bước vào kỷ nguyên công nghệ 4.0
Kết nối với tôi: Facebook | Tiktok | Twitter | Linkedin | Youtube | Blog
