Như chúng ta đã biết, Font Anwesome là một trong những icon font top 1 thế giới hiện nay, được hàng trăm ngàn người tin dùng trên thế giới. Font Anwesome tích hợp đầy đủ bộ icon đẹp mắt và tiện ích cho website của bạn.
Hiện tại với phiên bản mới nhất là Version 6 bản Pro có tới 7.864 icon (cập nhập ngày 28/08/2021), được chia làm 4 thể loại icon bao gồm: solid, regular, light và duotone, bản Pro hiện nhà cung cấp đang bán với giá 99$/ năm. Riêng với bản miễn phí thì chỉ có kiểu font solid và chỉ có 1.608 icon, bạn có thể tham khảo thêm bảng giá tại: Bảng giá mua Font Anwesome
Hiện nay trên Google có rất nhiều bài hướng dẫn các bạn tích hợp Font Anwesome vào website sử dụng WordPress thông qua CDN hay Plugin, tuy nhiên cả hai cách làm này không tối ưu lắm, cuối bài mình sẽ có phần so sánh sơ qua cho các bạn hiểu. Trong khuôn khổ bài viết này, chúng tôi sẽ hướng dẫn các bạn tích hợp Font Anwesome vào WordPress mà không cần dùng tới Plugin hay CDN.
Thêm Font Anwesome vào WordPress không cần Plugin
Bước 1: tải Font Anwesome về máy tính
Đây là bước đầu tiên các bạn cần thực hiện, và xin lưu ý thêm cách àm này chỉ phù hợp với những bạn có chút hiểu biết về hotsing, vì cách của chúng tôi là upload trực tiếp Font Anwesome lên hosting của bạn.
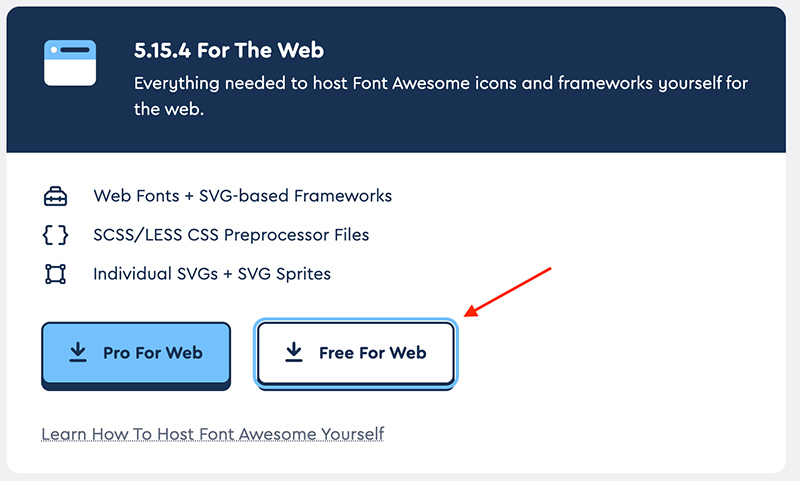
Đầu tiên bạn nhấp vào: Tải Font Anwesome
Bản mới nhất khi chúng tôi soạn bài viết này thì đang là 5.15.4 các bạn nhé, các bạn cũng có thể tuỳ chọn tải bản thấp hơn nếu muốn

Các bạn lưu ý, trên trang web của Font Anwesome có 2 bản: dành cho web và dành cho desktop, các bạn chỉ cần tải bản Font Anwesome Free for the Web như hình trên.
Bước 2: tiến hành upload lên hosting
Sau khi download về bạn mở thư múc chứa tập tin vừa tải xong sẽ thấy có tệp nén: fontawesome-free-5.15.4-web.zip
Bạn mở Hosting của bạn lên (mở panel mà bạn đang sử dụng: cpanel, cyber panel, hay Direct Admin,….) trong bài viết này chúng tôi sử dụng Direct Admin.
Bạn tìm đến đường dẫn:
( website mà chúng tôi sử dụng minh hoạ để upload lên được sử dụng theme Flatsome, trong trường hợp bạn sử dụng theme khác cũng hãy tìm đến thư mục thêm child của bạn)
Sau đó bạn tiến hành chọn upload file nén vừa tải từ máy tính lên, bước tiếp theo tiến hành giải nén (trong một số trường hợp bạn cũng có thế chọn giải nén trước dưới máy tính rồi tải lên luôn), phần này chúng tôi không hướng dẫn sâu vì phàm những ai biết về cấu hình hosting cũng sẽ nắm được mấy việc upload file như thế này.
Sau khi upload Font Anwesome lên chúng ta sẽ thấy thêm thực mục mới xuất hiện như trong hình dưới

Bước 3: cập nhập thêm đoạn mã vào file functions.php của bạn
Ở hình ảnh ở bước 2, bạn sẽ thấy có file tên: functions.php; lúc này bạn tiến hành copy đoạn mã sau đây dán vào cuối cùng của file
// Add Font Awesome 5.15.4
function wpb_load_fa() {
wp_enqueue_style( 'wpb-fa', get_stylesheet_directory_uri() . '/fontawesome-free-5.15.4-web/css/all.css' );
}
add_action( 'wp_enqueue_scripts', 'wpb_load_fa' );
Tiến hành lưu lại là xong, xin lưu ý thêm với một số bạn có cài plugin cache như Wp-rocket hay LiteSpeed Cache thì nhớ vào admin và chọn Xoá cache nhé.
Trên đây là cách đơn giản và nhanh gọn để bạn có thể upload bộ Font Anwesome lên hotsing của mình và sử dụng đầy đủ chức năng chèn những icon đẹp mắt lên website mà không cần cài plugin. Ngoài ra bạn có thể chọn bản Font Anwesome Pro để có thể sử dụng nhiều icon font hơn.
Thêm Font Awesome vào WordPress bằng Plugin
Để tiện hơn cho một số bạn, chúng tôi chia sẻ thêm cách thứ 2 này cũng vô cùng đơn giản (có thể nói là đơn giản nhất) để thêm Font Anwesome vào trang web của bạn, đó chính là cài Plugin Font Anwesome
Bước 1: tìm và cài đặt Font Anwesome Plugin
Để cài đặt Font Anwesome bằng Plugin, thì việc đầu tiên bạn bạn vào phần Plugin trong admin của website, sau đó chọn Cài mới
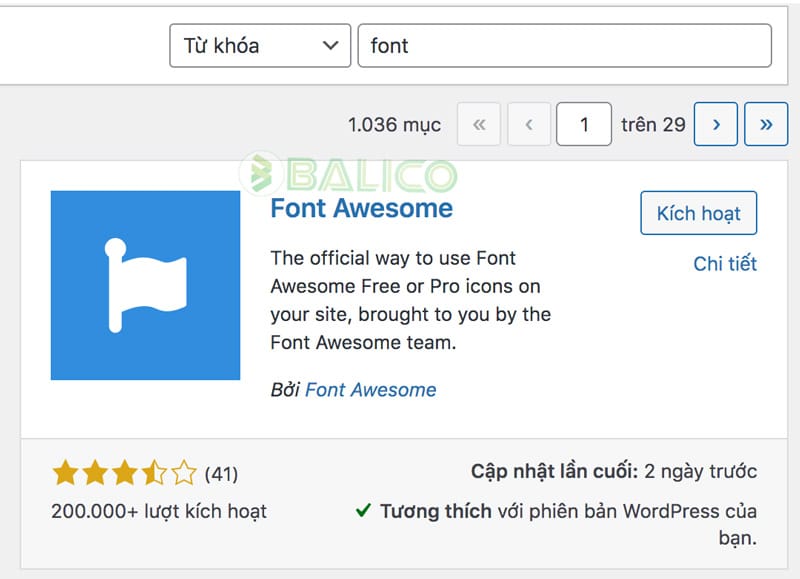
Tìm đến ô tìm kiếm và gõ: Font, kết quả hiển thị như hình dưới và bạn chỉ việc chọn Cài đặt và sau đó Kích hoạt Plugin để sử dụng (trong hình là chúng tôi đã cài đặt sẵn để làm minh họa)

Thêm Font Awesome vào WordPress bằng mã nhúng CDN
Đây là phương pháp sử dụng Font Awesome có sẵn trên máy chủ CDN của chính Awesome, bạn chỉ cần đường link gọi đến Font đó là sử dụng được. Hiện nay có 2 phương pháp để thêm Font Awesome vào WordPress bằng cách chèn mã nhúng này
Cách 1: Dán mã nhúng CDN vào trước thẻ </header> của file header.php
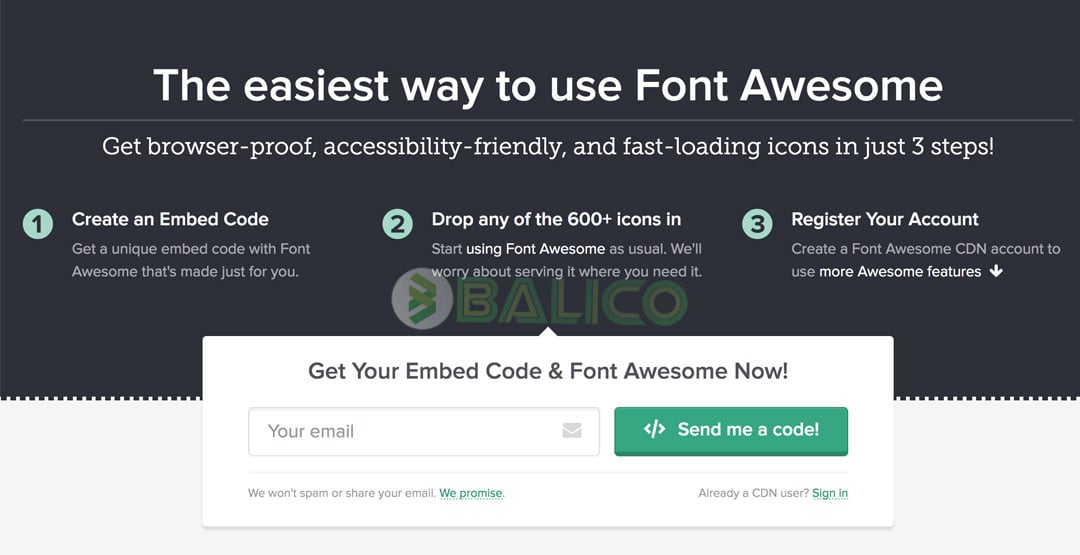
Để sử dụng phương pháp này, đầu tiên bạn vào trang CDN Font Anwesome, sau đó nhập địa chỉ email của bạn theo yêu cầu để nhận mã nhúng.
Sau đó bạn kiểm tra hộp thư đến của email để sao chép mã nhúng được Anwesome gửi và dán chúng vào thẻ <head> của bạn

Mã nhúng của bạn sẽ có định dạng như 1 dòng code nhỏ, trông giống như sau:
<script src="https://use.fontawesome.com/6bao2a8dd92.js"></script>
Tuy rằng phương pháp này khá đơn giản, tuy nhiên chúng tôi không khuyến khích bạn chọn, vì nó có thể gây ra xung đột với những plugin khác trong website của bạn.
Cách 2: Nhúng mã CDN của Font Awesome vào Functions.php với lệnh enqueue
Như đã nói ở cách 1 có thể gây xung đột với một số plugin khác trong website của bạn, do đó chúng tôi thêm cách 2 này: là sẽ tải JavaScript trong WordPress bằng cách sử dụng cơ chế enqueue.
Thay vì nhúng đoạn mã CDN vào <header> như trên thì bạn có thể thêm đoạn mã sau vào của file functions.php. (link CDN vẫn là link được gửi tới email của bạn như cách 1)
function wpb_load_fa() {
wp_enqueue_script( 'wpb-fa', 'https://use.fontawesome.com/1ad2a7dd98.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_load_fa' );
Cách hiển thị Font Awesome trên website của bạn
Để biết các mã ký hiệu của icon, bạn có thể truy cập trang Font Awesome’s icon để xem danh sách đầy đủ các icon có sẵn ở đó, hoặc nhập vào từ khóa để tìm kiếm.
Khi xem những icon trong danh sách hiển thị, bạn có thể nhấp vào bất kỳ biểu tượng nào bạn muốn sử dụng và sao chép đoạn mã như ví dụ dưới đây vào trang của bạn.
<i class="fab fa-heart"></i>
Ngoài ra bạn cũng có thể thêm icon font vào trình soạn thảo hay bất cứ đâu trên website của mình với đoạn Shortcode kiểu này
[icon name="heart"]

So sánh 3 cách thêm Font Anwesome vào WordPress
Thêm Font Anwesome bằng cách upload lên Hosting
Ưu điểm: là cách tối ưu nhất, giúp bạn sử dụng hoàn chỉnh bộ icon của Font Anwesome cho website của mình mà vẫn đảm bảo không xung đột với các plugin khác
Nhược điểm: bạn cần phải biết về quản trị hosting, ít nhất cũng nắm được những phần sơ bộ như upload, giải nén,… trên hosting
Thêm Font Anwesome bằng Plugin
Ưu điểm: Đây là phương pháp tích hợp nhanh chóng và đơn giản nhất, ai cũng có thể thực hiện
Nhược điểm: Cách làm này sẽ phải cài thêm 1 bộ plugin cho web, bạn sẽ thấy bị phiền bởi những thông báo cập nhập phiên bản mới hoặc có thể xảy ra xung đột không mong muốn với các plugin khác
Thêm Font Anwesome bằng mã CDN
Ưu điểm: Cách này cũng nhanh gọn như cách cài Plugin, tuy nhiên tránh được những rườm rà thông báo cập nhập
Nhược điểm: Tương tự như cách thêm bằng Plugin, thì cách này vẫn có thể xảy ra xung đột không mong muốn với các plugin khác, ngoài ra với cách thêm mã vào functions.php với nhiều bạn khi vào phần này để sửa hay thêm bớt vẫn là một trở ngại hoặc chỉ cần bất cẩn xóa nhầm phần nào khác trong đó sẽ ảnh hưởng tới cả website.
Trên đây là hướng dẫn của chúng tôi về cách thêm Font Anwesome vào WordPress không cần Plugin, cũng như bonus thêm 2 cách khác cũng rất hữu ích. Hy vọng bạn sẽ giải quyết được vấn đề với website của mình và tận hưởng những icon độc đáo.
Cảm ơn bạn đã đọc bài, nếu có bất kỳ thắc mắc nào đừng ngần ngại kết nối chúng tôi qua Hotline/ Zalo: 0949.339.222 để được hỗ trợ tư vấn miễn phí.

Tốt nghiệp CNTT và bắt đầu công việc Thiết kế web, SEO, Adwords,… từ 2008, với hơn 15 năm kinh nghiệm của mình, tôi thành lập BALICO với mục tiêu mang đến những giải pháp chuyển đổi số trong kinh doanh dành cho doanh nghiệp vừa và nhỏ (SME), nâng cao năng lực cạnh tranh, đồng hành cùng khách hàng tự tin bước vào kỷ nguyên công nghệ 4.0
Kết nối với tôi: Facebook | Tiktok | Twitter | Linkedin | Youtube | Blog
