Vừa qua mình nhận được một câu hỏi khá thú vị từ một bạn rằng: “làm cách nào để hiển thị số lượng sản phẩm đã bán trên Woocommerce?”
Như các bạn đã biết, hiện nay khi lên mua hàng trên các trang TMĐT lớn như Shopee, Tiki, Lazada,… ngoài một số yếu tố khác như: lượt đánh giá, chính sách ship, chương trình ưu đãi giảm giá,… thì việc lựa chọn một sản phẩm có hiển thị lượng người mua đông cũng sẽ phần nào an tâm hơn, hay nói cách khác nhìn thấy số lượng sản phẩm mà shop đó đã bán cũng sẽ giúp khách hàng cảm thấy tin tưởng hơn.
Chính vì điều đó, việc hiển thị số lượng đã bán cho các sản phẩm trên website của mình ngày càng được nhiều khách hàng yêu thích và yêu cầu đơn thị thiết kế bổ sung khi thiết kế website. Và BALICO chúng tôi cũng là đơn vị nhận được khá nhiều yêu cầu tương tự. Tuy nhiên khác với website code bằng framework, với WordPress có nhiều hạn chế cho các tuỳ biến hiển thị, cụ thể là hiển thị số lượng sản phẩm đã bán trên Woocommerce.

Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách để hiển thị số lượng sản phẩm đã bán trên website WordPress cài Woocommerce.
Hiển thị số lượng sản phẩm đã bán trong Woocommerce
Trình tự các bước thực hiện lần lượt như sau:
Bước 1: Đăng nhập vào Admin của website
Bước 2: Tại trang Admin của website, các bạn chọn menu Giao diện => Chọn tiếp vào Sửa giao diện (Theme File Editor) => Chọn theme đang sử dụng (nhớ chọn Child Theme) => Click vào Function.php
Bước 3: Các bạn copy đoạn code sau đây và dán nó vào cuối file Function.php vừa mở

Hiển thị số lượng đã bán ở trang sản phẩm
Để hiển thị số lượng sản phẩm đã bán trên trang sản phẩm, các bạn chèn đoạn code sau đây vào cuối file Function.php
add_action( 'woocommerce_single_product_summary', 'wc_product_sold_count', 11 );
function wc_product_sold_count() {
global $product;
$units_sold = get_post_meta( $product->get_id(), 'total_sales', true );
echo '<p class="da-ban">' . sprintf( __( 'Đã bán: %s', 'woocommerce' ), $units_sold ) . '</p>';
}

Hiển thị số lượng đã bán ở trang chủ
Để hiển thị số lượng sản phẩm đã bán trên trang chủ, các bạn chèn đoạn code sau đây vào cuối file Function.php
add_action( 'woocommerce_after_shop_loop_item_title', 'wc_product_sold_count' );
function wc_product_sold_count() {
global $product;
$units_sold = get_post_meta( $product->get_id(), 'total_sales', true );
echo '<p class="da-ban">' . sprintf( __( 'Đã bán: %s', 'woocommerce' ), $units_sold ) . '</p>';
}

Xem thêm: Đưa mô tả danh mục xuống dưới cùng trong Woocommerce
Ngoài ra để phần hiển thị đẹp hơn, bạn có thể thêm đoạn CSS sau vào Custom CSS của theme.
/*chỉnh phần hiển thị sản phẩm đã bán*/
p.da-ban {
border: dotted 1px;
padding: 5px;
border-color: #e6b522;
color: #4f9402;
font-weight: bold;
}
Với màu sắc, đường viền và padding, bạn hoàn toàn có thể điều chỉnh theo ý của mình, ngoài ra nếu bạn rành về CSS thì có thể tự custom theo ý bạn sao cho đẹp.
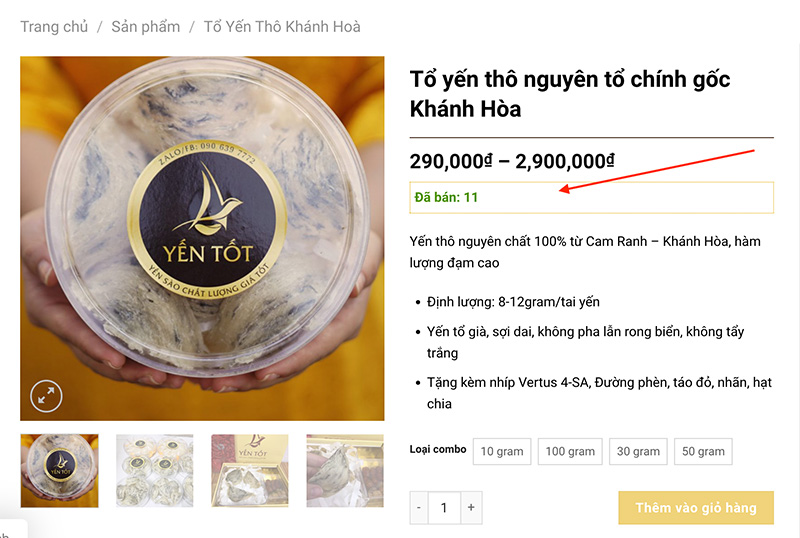
Với đoạn CSS trên chúng ta sẽ thấy được phần sản phẩm đã bán hiển thị như hình sau:

Như vậy là xong, bây giờ các bạn bấm lưu lại và ra ngoài website xem thành quả. Chúc các bạn thành công.

Tốt nghiệp CNTT và bắt đầu công việc Thiết kế web, SEO, Adwords,… từ 2008, với hơn 15 năm kinh nghiệm của mình, tôi thành lập BALICO với mục tiêu mang đến những giải pháp chuyển đổi số trong kinh doanh dành cho doanh nghiệp vừa và nhỏ (SME), nâng cao năng lực cạnh tranh, đồng hành cùng khách hàng tự tin bước vào kỷ nguyên công nghệ 4.0
Kết nối với tôi: Facebook | Tiktok | Twitter | Linkedin | Youtube | Blog
