Như các bạn đã biết, hiện nay Zalo đã trở thành một trong những kênh liên hệ khá quen thuộc với bất kỳ ai, không những vậy nhiều doanh nghiệp chọn Zalo làm kênh chat hỗ trợ trực tuyến trên website. Để chèn nút chat Zalo lên website có nhiều cách được chia sẻ trên mạng, đó có thể là chèn bằng code, bằng cách cài plugin, chèn nút chat qua Zalo cá nhân, chèn nút chat sang Zalo OA,…

Tham khảo thêm: Thêm video vào gallery sản phẩm Woocommerce
Hướng dẫn chèn nút chat Zalo lên website tuyệt đẹp
Việc Chèn nút chat Zalo lên website sẽ giúp cho khách hàng dễ dàng tương tác và việc tiếp cận các sản phẩm, dịch vụ của bạn sẽ trở nên dễ dàng hơn nhiều. Việc nút chat Zalo với tài khoản Official Account (Zalo OA) lên website thì đã Zalo đã có hỗ trợ, tuy nhiên việc cài đặt thông qua cấu hình của Zalo OA bằng SDK nhiều người không rành.
Chưa kể hiện nay đa số người kinh doanh tại Việt Nam vẫn chưa quen dùng Zalo OA, nhiều đơn vị/ cá nhân vẫn đang dùng Zalo cá nhân để tương tác với khách hàng, vì thế trong bài viết này mình sẽ hướng dẫn cách thêm nút chat Zalo cá nhân và Zalo OA vào website cực đẹp bằng code đơn giản mà ai cũng có thể làm được.
Chèn nút chat Zalo lên website bằng số điện thoại cá nhân
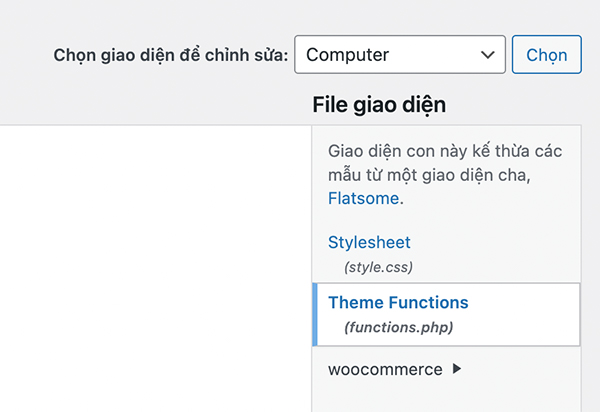
Tại bảng điều khiển Admin, bạn vào menu Giao diện => Chọn Theme File Editor => Chọn functions.php

Các bạn chỉ việc thêm đoạn code sau đây vào cuối file functions.php của child theme mà bạn đang sử dụng là được.
//chèn code zalo Hanara
add_action("wp_footer","add_zalo_personal");
function add_zalo_personal(){
//số zalo của bạn
$zalo_chat_phone = "0949339222";
?>
&lt;a href=&quot;<a class="wpil_keyword_link" href="https://balico.com.vn/https/" title="https" data-wpil-keyword-link="linked">https</a>://zalo.me/&lt;?php echo $zalo_chat_phone; ?&gt;&quot; id=&quot;linkzalo&quot; target=&quot;_blank&quot; rel=&quot;noopener noreferrer&quot;&gt;&lt;div id=&quot;fcta-zalo-tracking&quot; class=&quot;fcta-zalo-mess&quot;&gt;
&lt;span id=&quot;fcta-zalo-tracking&quot;&gt;Zalo&lt;/span&gt;&lt;/div&gt;&lt;div class=&quot;fcta-zalo-vi-tri-nut&quot;&gt;&lt;div id=&quot;fcta-zalo-tracking&quot; class=&quot;fcta-zalo-nen-nut&quot;&gt;&lt;div id=&quot;fcta-zalo-tracking&quot; class=&quot;fcta-zalo-ben-trong-nut&quot;&gt; &lt;svg xmlns=&quot;http://www.w3.org/2000/svg&quot; viewBox=&quot;0 0 460.1 436.6&quot;&gt;&lt;path fill=&quot;currentColor&quot; class=&quot;st0&quot; d=&quot;M82.6 380.9c-1.8-.8-3.1-1.7-1-3.5 1.3-1 2.7-1.9 4.1-2.8 13.1-8.5 25.4-17.8 33.5-31.5 6.8-11.4 5.7-18.1-2.8-26.5C69 269.2 48.2 212.5 58.6 145.5 64.5 107.7 81.8 75 107 46.6c15.2-17.2 33.3-31.1 53.1-42.7 1.2-.7 2.9-.9 3.1-2.7-.4-1-1.1-.7-1.7-.7-33.7 0-67.4-.7-101 .2C28.3 1.7.5 26.6.6 62.3c.2 104.3 0 208.6 0 313 0 32.4 24.7 59.5 57 60.7 27.3 1.1 54.6.2 82 .1 2 .1 4 .2 6 .2H290c36 0 72 .2 108 0 33.4 0 60.5-27 60.5-60.3v-.6-58.5c0-1.4.5-2.9-.4-4.4-1.8.1-2.5 1.6-3.5 2.6-19.4 19.5-42.3 35.2-67.4 46.3-61.5 27.1-124.1 29-187.6 7.2-5.5-2-11.5-2.2-17.2-.8-8.4 2.1-16.7 4.6-25 7.1-24.4 7.6-49.3 11-74.8 6zm72.5-168.5c1.7-2.2 2.6-3.5 3.6-4.8 13.1-16.6 26.2-33.2 39.3-49.9 3.8-4.8 7.6-9.7 10-15.5 2.8-6.6-.2-12.8-7-15.2-3-.9-6.2-1.3-9.4-1.1-17.8-.1-35.7-.1-53.5 0-2.5 0-5 .3-7.4.9-5.6 1.4-9 7.1-7.6 12.8 1 3.8 4 6.8 7.8 7.7 2.4.6 4.9.9 7.4.8 10.8.1 21.7 0 32.5.1 1.2 0 2.7-.8 3.6 1-.9 1.2-1.8 2.4-2.7 3.5-15.5 19.6-30.9 39.3-46.4 58.9-3.8 4.9-5.8 10.3-3 16.3s8.5 7.1 14.3 7.5c4.6.3 9.3.1 14 .1 16.2 0 32.3.1 48.5-.1 8.6-.1 13.2-5.3 12.3-13.3-.7-6.3-5-9.6-13-9.7-14.1-.1-28.2 0-43.3 0zm116-52.6c-12.5-10.9-26.3-11.6-39.8-3.6-16.4 9.6-22.4 25.3-20.4 43.5 1.9 17 9.3 30.9 27.1 36.6 11.1 3.6 21.4 2.3 30.5-5.1 2.4-1.9 3.1-1.5 4.8.6 3.3 4.2 9 5.8 14 3.9 5-1.5 8.3-6.1 8.3-11.3.1-20 .2-40 0-60-.1-8-7.6-13.1-15.4-11.5-4.3.9-6.7 3.8-9.1 6.9zm69.3 37.1c-.4 25 20.3 43.9 46.3 41.3 23.9-2.4 39.4-20.3 38.6-45.6-.8-25-19.4-42.1-44.9-41.3-23.9.7-40.8 19.9-40 45.6zm-8.8-19.9c0-15.7.1-31.3 0-47 0-8-5.1-13-12.7-12.9-7.4.1-12.3 5.1-12.4 12.8-.1 4.7 0 9.3 0 14v79.5c0 6.2 3.8 11.6 8.8 12.9 6.9 1.9 14-2.2 15.8-9.1.3-1.2.5-2.4.4-3.7.2-15.5.1-31 .1-46.5z&quot;&gt;&lt;/path&gt;&lt;/svg&gt;&lt;/div&gt;&lt;div id=&quot;fcta-zalo-tracking&quot; class=&quot;fcta-zalo-text&quot;&gt;Chat ngay&lt;/div&gt;&lt;/div&gt;&lt;/div&gt;&lt;/a&gt;
&lt;script&gt;
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) )
{document.getElementById(&quot;linkzalo&quot;).href=&quot;https://zalo.me/&lt;?php echo $zalo_chat_phone; ?&gt;&quot;;}
&lt;/script&gt;
&lt;?php
}
Sau đó bạn chèn đoạn CSS sau vào style.css hoặc custom css (đoạn này mình code vội nên đang làm 1 tràng, có thời gian mình sửa lại cho đẹp dễ nhìn hơn
/*Zalo*/
@keyframes zoom{0%{transform:scale(.5);opacity:0}50%{opacity:1}to{opacity:0;transform:scale(1)}}@keyframes lucidgenzalo{0% to{transform:rotate(-25deg)}50%{transform:rotate(25deg)}}.jscroll-to-top{bottom:100px}.fcta-zalo-ben-trong-nut svg path{fill:#fff}.fcta-zalo-vi-tri-nut{position:fixed;bottom:125px;left:36px;z-index:999}.fcta-zalo-nen-nut,div.fcta-zalo-mess{box-shadow:0 1px 6px rgba(0,0,0,.06),0 2px 32px rgba(0,0,0,.16)}.fcta-zalo-nen-nut{width:50px;height:50px;text-align:center;color:#fff;background:#0068ff;border-radius:50%;position:relative}.fcta-zalo-nen-nut::after,.fcta-zalo-nen-nut::before{content:&quot;&quot;;position:absolute;border:1px solid #0068ff;background:#0068ff80;z-index:-1;left:-20px;right:-20px;top:-20px;bottom:-20px;border-radius:50%;animation:zoom 1.9s linear infinite}.fcta-zalo-nen-nut::after{animation-delay:.4s}.fcta-zalo-ben-trong-nut,.fcta-zalo-ben-trong-nut i{transition:all 1s}.fcta-zalo-ben-trong-nut{position:absolute;text-align:center;width:60%;height:60%;left:10px;bottom:25px;line-height:70px;font-size:25px;opacity:1}.fcta-zalo-ben-trong-nut i{animation:lucidgenzalo 1s linear infinite}.fcta-zalo-nen-nut:hover .fcta-zalo-ben-trong-nut,.fcta-zalo-text{opacity:0}.fcta-zalo-nen-nut:hover i{transform:scale(.5);transition:all .5s ease-in}.fcta-zalo-text a{text-decoration:none;color:#fff}.fcta-zalo-text{position:absolute;top:6px;text-transform:uppercase;font-size:12px;font-weight:700;transform:scaleX(-1);transition:all .5s;line-height:1.5}.fcta-zalo-nen-nut:hover .fcta-zalo-text{transform:scaleX(1);opacity:1}div.fcta-zalo-mess{position:fixed;bottom:130px;left:75px;z-index:99;background:#fff;padding:7px 25px 7px 15px;color:#0068ff;border-radius:0px 50px 50px 0px;font-weight:700;font-size:15px}.fcta-zalo-mess span{color:#0068ff!important}
span#fcta-zalo-tracking{font-family:Roboto;line-height:1.5}.fcta-zalo-text{font-family:Roboto}
Chèn nút chat Zalo lên website bằng ID tài khoản Official Account
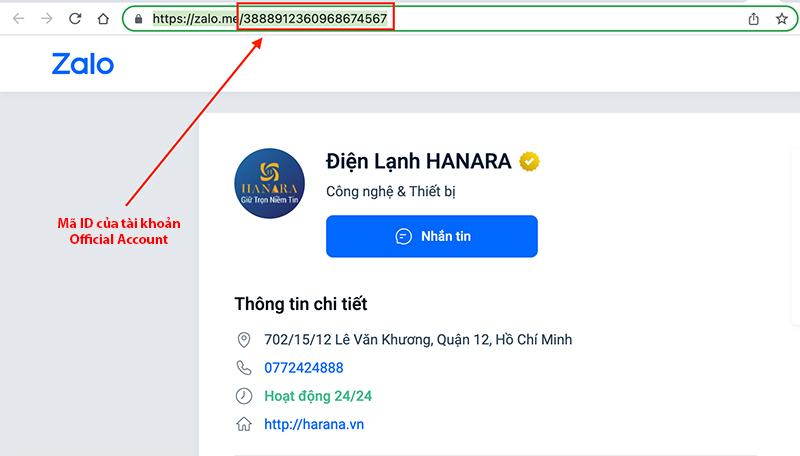
Để chèn nút chat Zalo lên website bạn cần lấy được ID tài khoản Official Account, ID sẽ có dạng như hình sau:

Tại bảng điều khiển Admin, bạn vào menu Giao diện => Chọn Theme File Editor => Chọn functions.php
Tương tự cách chèn nút chat Zalo cá nhân ở trên, nhưng lần này bạn chèn đoạn code sau đây:
//chèn code zalo OA
add_action(&quot;wp_footer&quot;,&quot;add_zalo_personal&quot;);
function add_zalo_personal(){
//số ID zalo
$zalo_chat_phone = &quot;3888912360968674567&quot;;
?&gt;
&lt;a href=&quot;https://zalo.me/&lt;?php echo $zalo_chat_phone; ?&gt;&quot; id=&quot;linkzalo&quot; target=&quot;_blank&quot; rel=&quot;<a class="wpil_keyword_link" href="https://balico.com.vn/noopener/" title="noopener" data-wpil-keyword-link="linked">noopener</a> noreferrer&quot;&gt;&lt;div id=&quot;fcta-zalo-tracking&quot; class=&quot;fcta-zalo-mess&quot;&gt;
&lt;span id=&quot;fcta-zalo-tracking&quot;&gt;Zalo&lt;/span&gt;&lt;/div&gt;&lt;div class=&quot;fcta-zalo-vi-tri-nut&quot;&gt;&lt;div id=&quot;fcta-zalo-tracking&quot; class=&quot;fcta-zalo-nen-nut&quot;&gt;&lt;div id=&quot;fcta-zalo-tracking&quot; class=&quot;fcta-zalo-ben-trong-nut&quot;&gt; &lt;svg xmlns=&quot;http://www.w3.org/2000/svg&quot; viewBox=&quot;0 0 460.1 436.6&quot;&gt;&lt;path fill=&quot;currentColor&quot; class=&quot;st0&quot; d=&quot;M82.6 380.9c-1.8-.8-3.1-1.7-1-3.5 1.3-1 2.7-1.9 4.1-2.8 13.1-8.5 25.4-17.8 33.5-31.5 6.8-11.4 5.7-18.1-2.8-26.5C69 269.2 48.2 212.5 58.6 145.5 64.5 107.7 81.8 75 107 46.6c15.2-17.2 33.3-31.1 53.1-42.7 1.2-.7 2.9-.9 3.1-2.7-.4-1-1.1-.7-1.7-.7-33.7 0-67.4-.7-101 .2C28.3 1.7.5 26.6.6 62.3c.2 104.3 0 208.6 0 313 0 32.4 24.7 59.5 57 60.7 27.3 1.1 54.6.2 82 .1 2 .1 4 .2 6 .2H290c36 0 72 .2 108 0 33.4 0 60.5-27 60.5-60.3v-.6-58.5c0-1.4.5-2.9-.4-4.4-1.8.1-2.5 1.6-3.5 2.6-19.4 19.5-42.3 35.2-67.4 46.3-61.5 27.1-124.1 29-187.6 7.2-5.5-2-11.5-2.2-17.2-.8-8.4 2.1-16.7 4.6-25 7.1-24.4 7.6-49.3 11-74.8 6zm72.5-168.5c1.7-2.2 2.6-3.5 3.6-4.8 13.1-16.6 26.2-33.2 39.3-49.9 3.8-4.8 7.6-9.7 10-15.5 2.8-6.6-.2-12.8-7-15.2-3-.9-6.2-1.3-9.4-1.1-17.8-.1-35.7-.1-53.5 0-2.5 0-5 .3-7.4.9-5.6 1.4-9 7.1-7.6 12.8 1 3.8 4 6.8 7.8 7.7 2.4.6 4.9.9 7.4.8 10.8.1 21.7 0 32.5.1 1.2 0 2.7-.8 3.6 1-.9 1.2-1.8 2.4-2.7 3.5-15.5 19.6-30.9 39.3-46.4 58.9-3.8 4.9-5.8 10.3-3 16.3s8.5 7.1 14.3 7.5c4.6.3 9.3.1 14 .1 16.2 0 32.3.1 48.5-.1 8.6-.1 13.2-5.3 12.3-13.3-.7-6.3-5-9.6-13-9.7-14.1-.1-28.2 0-43.3 0zm116-52.6c-12.5-10.9-26.3-11.6-39.8-3.6-16.4 9.6-22.4 25.3-20.4 43.5 1.9 17 9.3 30.9 27.1 36.6 11.1 3.6 21.4 2.3 30.5-5.1 2.4-1.9 3.1-1.5 4.8.6 3.3 4.2 9 5.8 14 3.9 5-1.5 8.3-6.1 8.3-11.3.1-20 .2-40 0-60-.1-8-7.6-13.1-15.4-11.5-4.3.9-6.7 3.8-9.1 6.9zm69.3 37.1c-.4 25 20.3 43.9 46.3 41.3 23.9-2.4 39.4-20.3 38.6-45.6-.8-25-19.4-42.1-44.9-41.3-23.9.7-40.8 19.9-40 45.6zm-8.8-19.9c0-15.7.1-31.3 0-47 0-8-5.1-13-12.7-12.9-7.4.1-12.3 5.1-12.4 12.8-.1 4.7 0 9.3 0 14v79.5c0 6.2 3.8 11.6 8.8 12.9 6.9 1.9 14-2.2 15.8-9.1.3-1.2.5-2.4.4-3.7.2-15.5.1-31 .1-46.5z&quot;&gt;&lt;/path&gt;&lt;/svg&gt;&lt;/div&gt;&lt;div id=&quot;fcta-zalo-tracking&quot; class=&quot;fcta-zalo-text&quot;&gt;Chat ngay&lt;/div&gt;&lt;/div&gt;&lt;/div&gt;&lt;/a&gt;
&lt;script&gt;
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) )
{document.getElementById(&quot;linkzalo&quot;).href=&quot;https://zalo.me/&lt;?php echo $zalo_chat_phone; ?&gt;&quot;;}
&lt;/script&gt;
&lt;?php
}
Sau đó bạn chèn đoạn CSS sau vào style.css hoặc custom css (đoạn này mình code vội nên đang làm 1 tràng, có thời gian mình sửa lại cho đẹp dễ nhìn hơn
/*Zalo*/
@keyframes zoom{0%{transform:scale(.5);opacity:0}50%{opacity:1}to{opacity:0;transform:scale(1)}}@keyframes lucidgenzalo{0% to{transform:rotate(-25deg)}50%{transform:rotate(25deg)}}.jscroll-to-top{bottom:100px}.fcta-zalo-ben-trong-nut svg path{fill:#fff}.fcta-zalo-vi-tri-nut{position:fixed;bottom:125px;left:36px;z-index:999}.fcta-zalo-nen-nut,div.fcta-zalo-mess{box-shadow:0 1px 6px rgba(0,0,0,.06),0 2px 32px rgba(0,0,0,.16)}.fcta-zalo-nen-nut{width:50px;height:50px;text-align:center;color:#fff;background:#0068ff;border-radius:50%;position:relative}.fcta-zalo-nen-nut::after,.fcta-zalo-nen-nut::before{content:&quot;&quot;;position:absolute;border:1px solid #0068ff;background:#0068ff80;z-index:-1;left:-20px;right:-20px;top:-20px;bottom:-20px;border-radius:50%;animation:zoom 1.9s linear infinite}.fcta-zalo-nen-nut::after{animation-delay:.4s}.fcta-zalo-ben-trong-nut,.fcta-zalo-ben-trong-nut i{transition:all 1s}.fcta-zalo-ben-trong-nut{position:absolute;text-align:center;width:60%;height:60%;left:10px;bottom:25px;line-height:70px;font-size:25px;opacity:1}.fcta-zalo-ben-trong-nut i{animation:lucidgenzalo 1s linear infinite}.fcta-zalo-nen-nut:hover .fcta-zalo-ben-trong-nut,.fcta-zalo-text{opacity:0}.fcta-zalo-nen-nut:hover i{transform:scale(.5);transition:all .5s ease-in}.fcta-zalo-text a{text-decoration:none;color:#fff}.fcta-zalo-text{position:absolute;top:6px;text-transform:uppercase;font-size:12px;font-weight:700;transform:scaleX(-1);transition:all .5s;line-height:1.5}.fcta-zalo-nen-nut:hover .fcta-zalo-text{transform:scaleX(1);opacity:1}div.fcta-zalo-mess{position:fixed;bottom:130px;left:75px;z-index:99;background:#fff;padding:7px 25px 7px 15px;color:#0068ff;border-radius:0px 50px 50px 0px;font-weight:700;font-size:15px}.fcta-zalo-mess span{color:#0068ff!important}
span#fcta-zalo-tracking{font-family:Roboto;line-height:1.5}.fcta-zalo-text{font-family:Roboto}
Như vậy chỉ với cách đơn giản trên, bạn đã có thể tự chèn nút chat Zalo cá nhân hoặc Zalo OA vào website bằng code một cách đơn giản rồi phải không nào. Bạn có thể xem thành quả của đoạn code trên website mà BALICO thiết kế tại địa chỉ: Điện lạnh Hanara
Lưu ý: bài viết này được chia sẻ dựa trên kinh nghiệm thực tế mà mình đã triển khai trên website của khách hàng, tuy nhiên đoạn code trên do mình tìm kiếm và tham khảo trên internet chứ không phải do mình viết ra, mình chỉ điều chỉnh và bổ sung lại một số phần cho phù hợp và đẹp hơn mà thôi. Chúc các bạn thành công !

Tốt nghiệp CNTT và bắt đầu công việc Thiết kế web, SEO, Adwords,… từ 2008, với hơn 15 năm kinh nghiệm của mình, tôi thành lập BALICO với mục tiêu mang đến những giải pháp chuyển đổi số trong kinh doanh dành cho doanh nghiệp vừa và nhỏ (SME), nâng cao năng lực cạnh tranh, đồng hành cùng khách hàng tự tin bước vào kỷ nguyên công nghệ 4.0
Kết nối với tôi: Facebook | Tiktok | Twitter | Linkedin | Youtube | Blog
