Lỗi thiếu: aggregateRating, brand, review, offers,… đó là những gì lỗi dù không trực tiếp gây ảnh hưởng nghiêm trọng gì đến website ngay tức thì, tuy nhiên nếu bạn làm SEO hoặc thường xuyên kiểm tra thông số website trong Google Search Console thì sẽ thấy những lỗi trên khá khó chịu, và khá khó xử lý. Để tìm hiểu thêm về những lỗi trên cũng như khắc phục thành công một cách nhanh chóng nhất, hãy cùng chúng tôi tham khảo bài viết sau đây.
Lỗi thiếu: aggregateRating, brand, review, offers,… là gì?
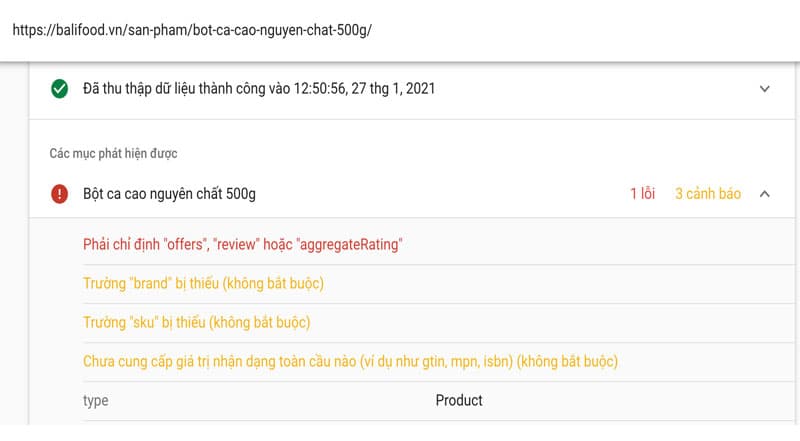
- Phải chỉ định “offers”, “review” hoặc “aggregateRating”
- Trường “brand” bị thiếu (không bắt buộc)
- Trường “sku” bị thiếu (không bắt buộc)
- Chưa cung cấp giá trị nhận dạng toàn cầu nào (ví dụ như gtin, mpn, isbn) (không bắt buộc)
Sau đây là hình ảnh báo lỗi về cấu trúc Schema trong Google Search Console, mà cụ thể Url đang kiểm tra là: https://balifood.vn/san-pham/bot-ca-cao-nguyen-chat-500g/

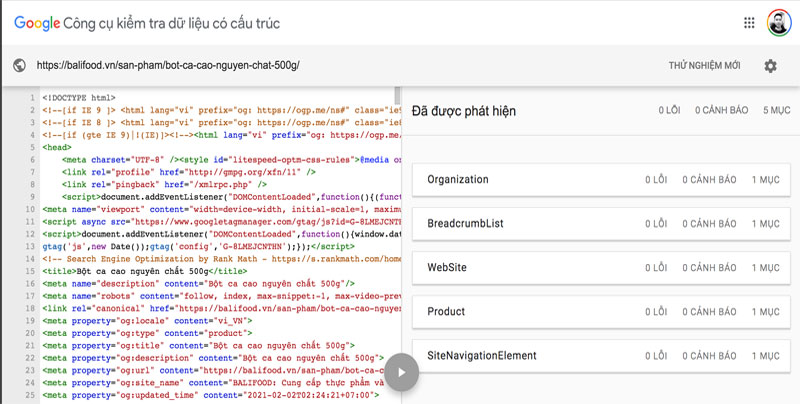
Hoặc khi bạn copy Url của sản phẩm và kiểm tra trên: Công cụ kiểm tra dữ liệu có cấu trúc của Google thì cũng sẽ phát hiện ra lỗi cảnh báo như trong Google Search Console
Mặc dù có một số lỗi cảnh báo ghi “không bắt buộc”, tuy nhiên nếu có thể xử lý triệt để những lỗi và cảnh báo trên vẫn là điều tuyệt vời và hoàn thành nhiệm vụ tối ưu cần thiết dành cho trang web của bạn.
Làm cách nào để sửa lỗi thiếu: aggregateRating, brand, review, offers,…
Nếu bạn tìm kiếm trên Google bằng những từ khoá: “khắc phục lỗi aggregateRating”, “khắc phục lỗi schema“, “sửa lỗi phải chỉ định: offers, review hoặc aggregaterating”,… bạn sẽ thấy khá nhiều bài viết hướng dẫn được chia sẻ, có những bài viết rất chi tiết, có những bài chỉ ra không phải một mà hai đến ba giải pháp sửa lỗi, trong đó nhiều nhất vẫn là ở 2 giải pháp:
- Chèn thêm đoạn code vào functions.php của theme
- Sử dụng Plugin YASR (Yet Another Stars Rattings)
Tuy nhiên trước đây khi tôi hướng dẫn một số bạn thực hiện theo 2 phương pháp trên thì nhận ra có một số mặt hạn chế, cụ thể với cách chèn code vào functions.php, do nhiều bạn không rành code nên thực hiện không hề dễ dàng, nhiều trường hợp đã chèn theo hướng dẫn nhưng vẫn không khắc phục được báo lỗi, ngược lại thực hiện theo cách cài Plugin YASR vào cũng không thực sự tối ưu, vì không chỉ phải cài thêm Plugin khá cồng kềnh mà ở một số website vẫn không đạt được kết quả như mong đợi, chưa kể YASR buộc phải thực hiện nhập thông số bằng tay riêng cho từng sản phẩm, vì vậy khá mất thời gian.

Vì vậy hôm nay tôi xin chia sẻ một cách sửa lỗi thiếu: aggregateRating, brand, review, offers,… cho Woocommerce không chỉ nhanh gọn nhất, hiệu quả 100%, mà thao tác lại vô cùng đơn giản.
Hướng dẫn sửa lỗi thiếu: aggregateRating, brand, review, offers,… cho Woocommerce
1/ Trường hợp nghiên cứu
Để các bạn dễ hình dung cũng như đưa ra trường hợp cụ thể, mình sẽ sử dụng chính một site đang trong quá trình chạy thử nghiệm của chúng tôi để làm ví dụ cho các bạn thấy, đó chính là trang web: https://balifood.vn
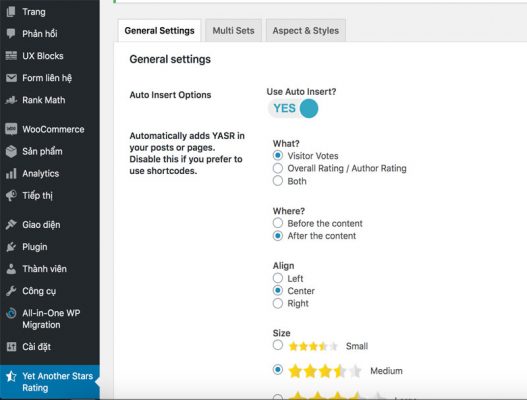
Tôi đã test thử bằng cách chèn đoạn code vào file functions.php nhưng hoàn toàn không hiệu quả, sau đó tôi cũng đã thực hiện bằng cách cài Plugin YASR vào và tiến hành seting các thông số cho sản phẩm như hình sau:

Tuy nhiên cách này cũng không giải quyết được vấn đề, và kết quả là hệ thống vấn báo lỗi như trước đó (xem hình đã up minh hoạ ở đầu bài để thấy sau khi cài đặt và nhập đầy đủ trong YASR nhưng Google Search Console vẫn báo lỗi.
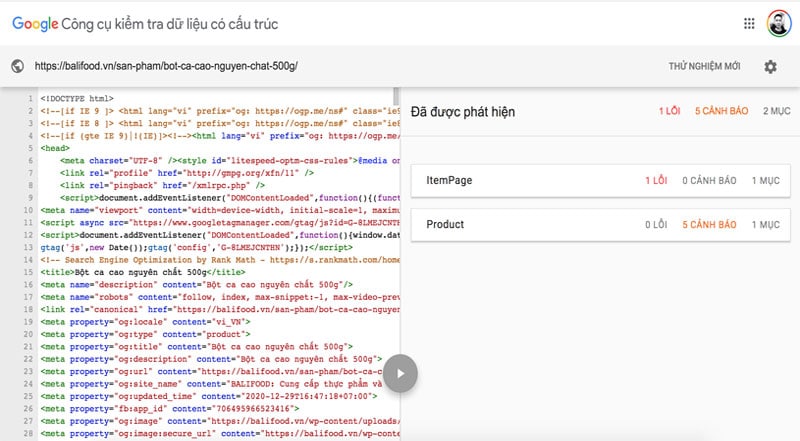
Còn hình ảnh sau đây là báo lỗi khi kiểm tra bằng Công cụ kiểm tra dữ liệu có cấu trúc của Google

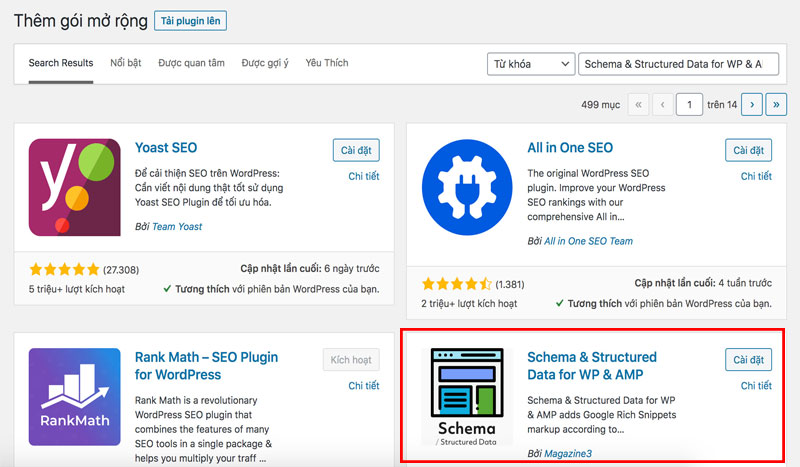
2/ Sửa lỗi bằng Plugin: Schema & Structured Data for WP & AMP
Đây là một Plugin tuyệt vời mà tôi đã vô tình tìm thấy, Schema & Structured Data for WP & AMP giúp thêm đánh dấu Google Rich Snippets theo đúng cấu trúc của Schema.org, không chỉ tối ưu SEO cho website của bạn và nó còn hỗ trợ cho cả việc tương thích AMP.
Để cài Schema & Structured Data for WP & AMP bạn hãy thực hiện theo các bước sau đây:
Bước 1: vào Plugin > Cài mời > Nhập vào ô tìm kiếm chữ “Schema & Structured Data for WP & AMP
Sau đó bấm vào chữ “Cài đặt”, sau khi cài đặt bấm vào “Kích hoạt”

Sau khi cài đặt và kích hoạt xong Plugin, bạn có thể tham khảo các tuỳ biến các thông số của Plugin thông qua bài viết mà chúng tôi đã chia sẻ ở link sau:
Hoặc các bạn cũng có thể xem thêm phần Documentation của Plugin: TẠI ĐÂY
Điều tôi thấy thích nhất của Plugin này là nó hoàn toàn tự động lấy cấu trúc của Woocomerce mà không cần phải nhập thêm như bên Plugin YASR. Do đó bạn chỉ cần Seting trong phần trên của Plugin là xong, phần còn lại trong từng sản phẩm bạn không cần cài đặt gì thêm.
3/ Khái báo các trường: aggregateRating, brand, review, offers, SKU… còn thiếu cho sản phẩm
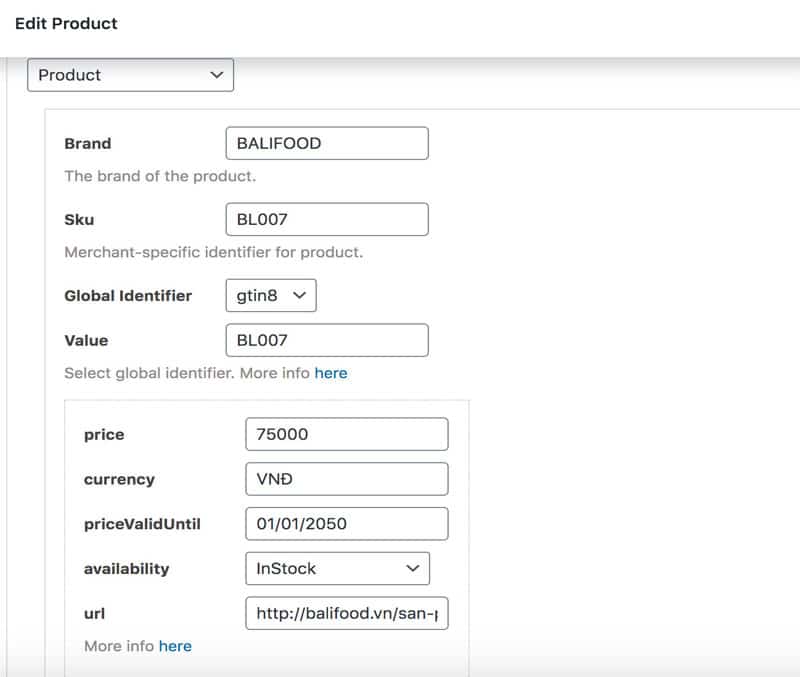
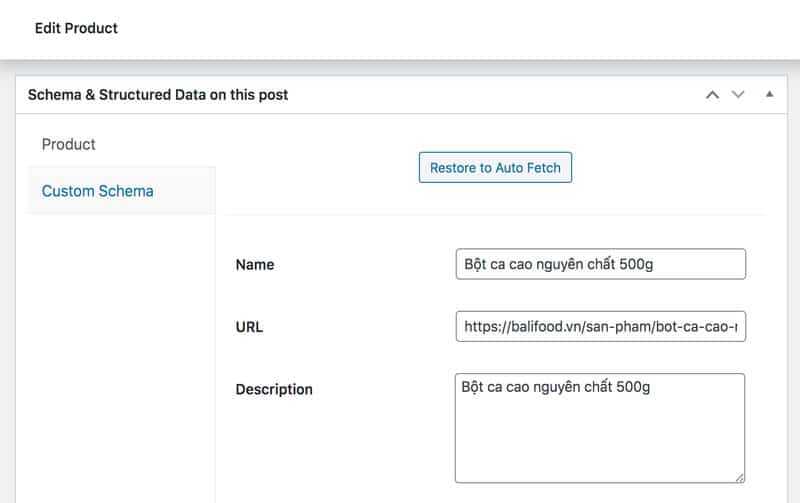
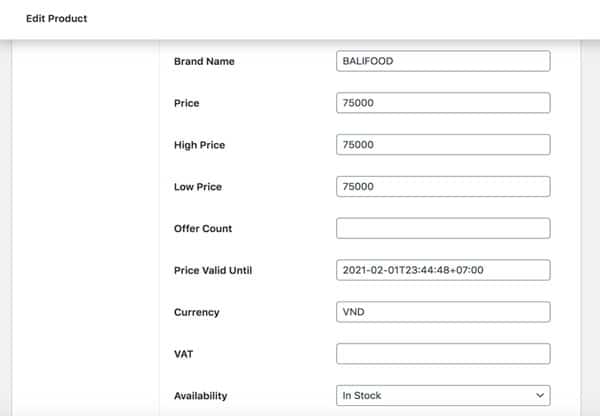
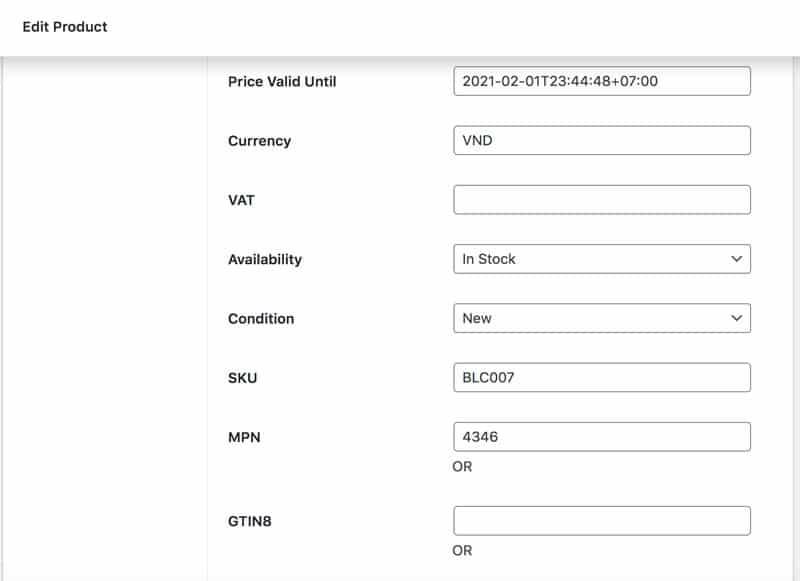
Sau khi đã cài đặt hoàn chỉnh Plugin theo hướng dẫn trên, các bạn có thể vào phần chỉnh sửa sản phẩm hoặc tạo sản phẩm mới. Kéo xuống dưới cùng nhấp vào mục: Schema & Structured Data on this post
Nhìn vào những hình sau đây chắc hẳn bạn biết cần phải khai báo vào những phần nào rồi phải không? Cái nào Google Search Console báo còn thiếu thì chúng ta chỉ việc khai báo đầy đủ là được.



Như vậy mọi thứ đã xong, giờ bạn chỉ cần bấm vào cập nhập sản phẩm và quay trở lại Google Search Console và Công cụ kiểm tra dữ liệu có cấu trúc của Google để kiểm tra kết quả
4/ Thành quả sau khi cài Plugin Schema & Structured Data for WP & AMP

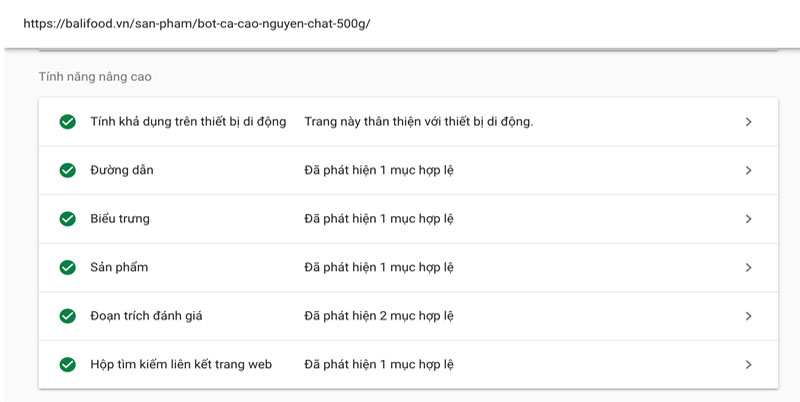
Như bạn đã thấy: khi quay lại kiểm tra bằng Công cụ kiểm tra dữ liệu có cấu trúc của Google thì những cảnh báo lỗi trước đó đã hoàn toàn không còn nữa, thật tuyệt vời phải không nào.

Bây giờ kiểm tra lại Url của sản phẩm Bột ca cao nguyên chất 500g trên Google Search Console cũng đã hết cảnh báo về các lỗi như ban đầu rồi.
Kết luận:
Để xử lý một vấn đề đôi khi có nhiều cách khác nhau, và mỗi cách cũng có những ưu điểm riêng. Hiệu quả của mỗi cách mang lại còn tuỳ thuộc vào nhiều yếu tố: Theme của bạn sử dụng là theme gì? bạn có rành về code hay không? Plugin có bị xung đột với Plugin khác trong site của bạn hay không?
Vì vậy nếu khi bạn thử cách này không được hãy thử cách khác, mỗi lần thử là một lần trải nghiệm để có thêm kinh nghiệm cho chính mình. Tuy nhiên bạn cần lưu ý, trước khi thử bất kỳ cách nào hãy áp dụng backup lại website để tránh xảy ra những vấn đề lỗi không mong muốn.
Chúc các bạn thực hiện thành công trên website của mình.

Tốt nghiệp CNTT và bắt đầu công việc Thiết kế web, SEO, Adwords,… từ 2008, với hơn 15 năm kinh nghiệm của mình, tôi thành lập BALICO với mục tiêu mang đến những giải pháp chuyển đổi số trong kinh doanh dành cho doanh nghiệp vừa và nhỏ (SME), nâng cao năng lực cạnh tranh, đồng hành cùng khách hàng tự tin bước vào kỷ nguyên công nghệ 4.0
Kết nối với tôi: Facebook | Tiktok | Twitter | Linkedin | Youtube | Blog
