Xin chào các bạn
Trong quá trình triển khai website bán hàng có sản phẩm biến thể trên Woocommerce, mình có gặp yêu cầu của khách kiểu: em ơi ! phần sản phẩm hiển thị khoảng giá nhìn nó không đẹp lắm, em đưa giúp anh về một giá thấp nhất thôi được không?

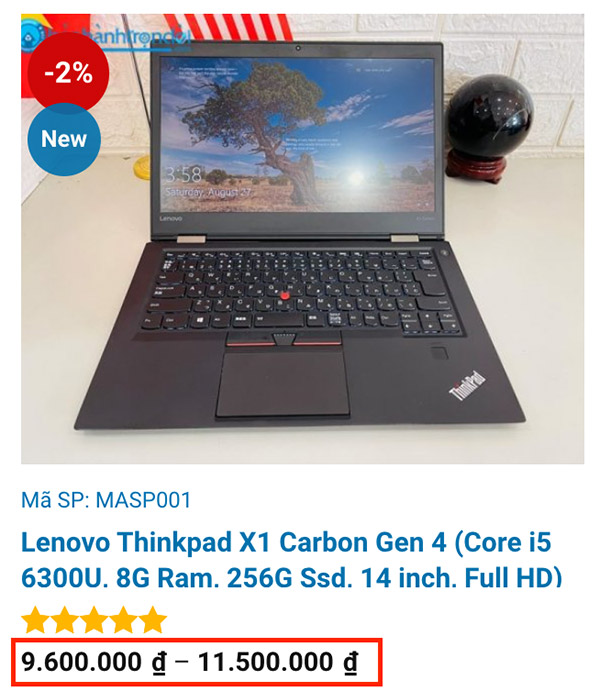
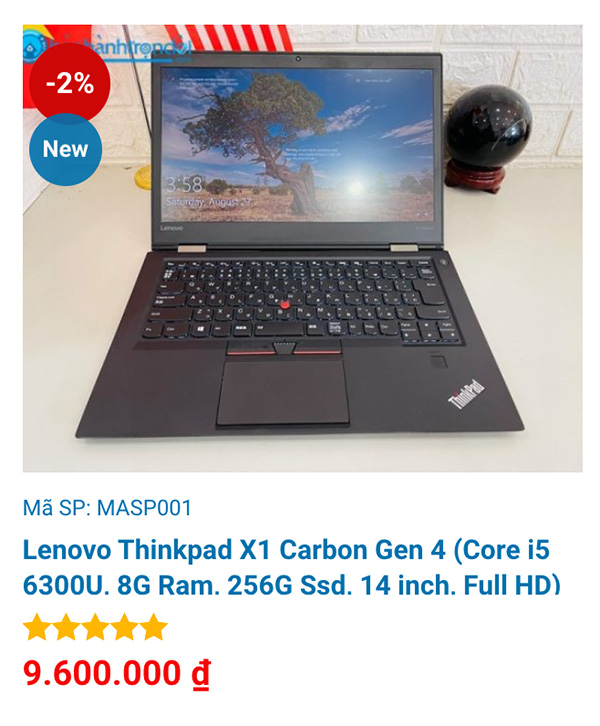
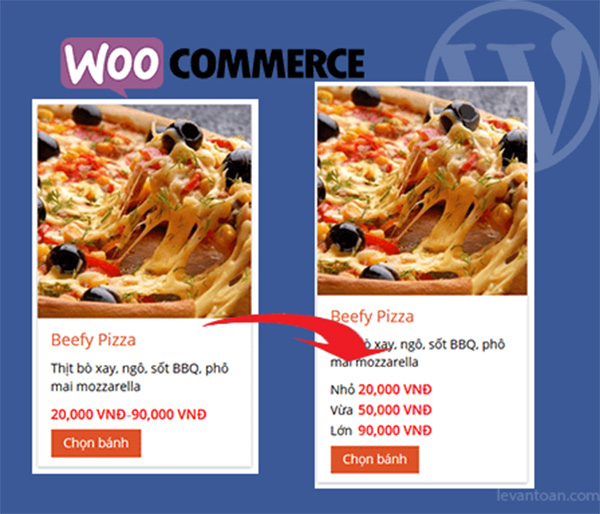
Khi bạn chọn sản phẩm biến thể có các giá khác nhau (như ví dụ dưới từ 9.600.000đ – 11.500.000đ) thì Woocommerce sẽ show khoảng giá trên trang sản phẩm…

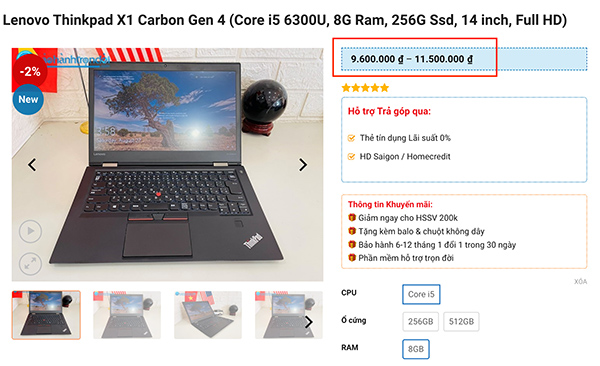
…và trang chi tiết sản phẩm như hình sau:

Bây giờ theo yêu cầu của khách, cũng như theo nhu cầu của nhiều anh em làm website, chúng ta sẽ thực hiện thay đổi những phần sau đây:
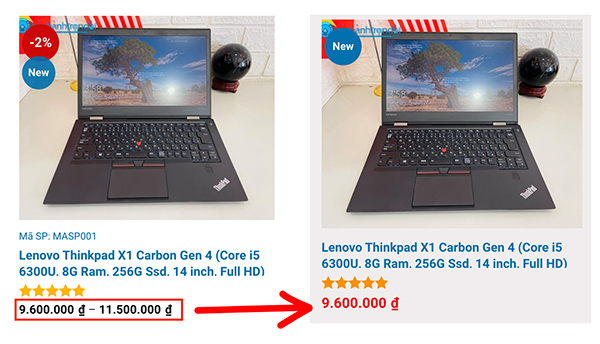
- Bỏ đi khoảng giá từ min đến max
- Thay vào đó sẽ hiển thị một giá duy nhất (giá thấp nhất = min)

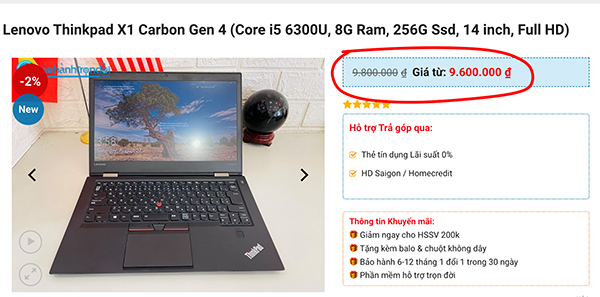
Thay đổi kiểu giá trong khoảng min – max sang: Giá từ…
Do ngày chủ nhật, cuối tuần nghỉ ngơi nên lười code. Vì vậy lên Google gõ tìm xem có anh em nào chia sẻ đoạn code có sẵn hay không, thì thấy khá nhiều anh em chia sẻ. Trong đó thấy cậu em Lê Văn Toản chia sẻ đoạn code sau đây:
function wc_wc20_variation_price_format( $price, $product ) {
//Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( 'Giá từ: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? wc_price( $prices[0] ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . '</del> <ins>' . $price . '</ins>';
}
return $price;
}
add_filter( 'woocommerce_variable_sale_price_html', 'wc_wc20_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_wc20_variation_price_format', 10, 2 );
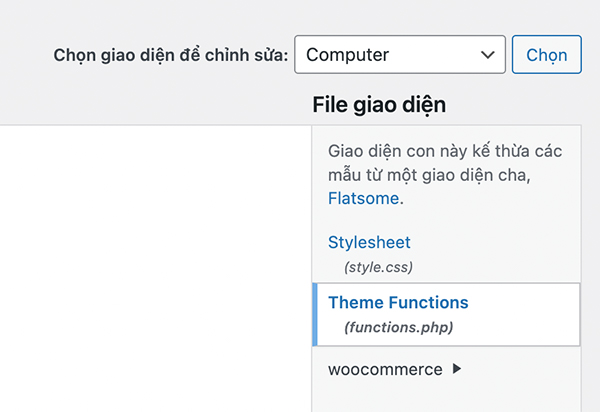
Tại bảng điều khiển Admin, bạn vào menu Giao diện => Chọn Theme File Editor => Chọn functions.php

Các bạn chỉ việc thêm đoạn code trên vào cuối file functions.php của child theme mà bạn đang sử dụng là được.
Tuy nhiên nếu chỉ làm đến đây thì sẽ xảy ra một số hiển thị sau không mong muốn:
- Nếu bạn có sản phẩm giảm giá, nó sẽ show giá niêm yết và giá khuyến mãi
- Và trước giá sẽ có chữ “Giá từ:” nó nó nằm trong code (nếu bạn không muốn hiển thị chỉ việc xoá là xong)

Để bỏ chữ “Giá từ:” hoặc bỏ luôn phần show giá niêm yết, bạn sửa đoạn code trên thành như sau:
function wc_wc20_variation_price_format( $price, $product ) {
//Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . '</del> <ins>' . $price . '</ins>';
}
return $price;
}
add_filter( 'woocommerce_variable_sale_price_html', 'wc_wc20_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_wc20_variation_price_format', 10, 2 );
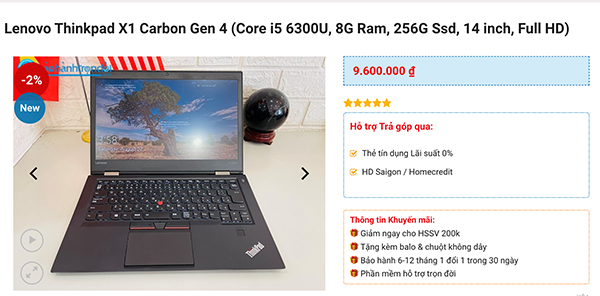
Và đây là kết quả trên trang sản phẩm:

Kết quả trên trang chi tiết sản phẩm:

Liệt kê toàn bộ giá theo thuộc tính của từng sản phẩm
Phần này bạn copy đoạn code sau của Lê Văn Toản vào chèn vào cuối file functions.php trong theme bạn đang sử dụng nhé:
function find_valid_variations() {
global $product;
$variations = $product->get_available_variations();
$attributes = $product->get_attributes();
$new_variants = array();
// Loop through all variations
foreach( $variations as $variation ) {
// Peruse the attributes.
// 1. If both are explicitly set, this is a valid variation
// 2. If one is not set, that means any, and we must 'create' the rest.
$valid = true; // so far
foreach( $attributes as $slug => $args ) {
if( array_key_exists("attribute_$slug", $variation['attributes']) && !empty($variation['attributes']["attribute_$slug"]) ) {
// Exists
} else {
// Not exists, create
$valid = false; // it contains 'anys'
// loop through all options for the 'ANY' attribute, and add each
foreach( explode( '|', $attributes[$slug]['value']) as $attribute ) {
$attribute = trim( $attribute );
$new_variant = $variation;
$new_variant['attributes']["attribute_$slug"] = $attribute;
$new_variants[] = $new_variant;
}
}
}
// This contains ALL set attributes, and is itself a 'valid' variation.
if( $valid )
$new_variants[] = $variation;
}
return $new_variants;
}
function list_price_variable(){
global $product, $post;
$variations = find_valid_variations();
// Check if the special 'price_grid' meta is set, if it is, load the default template:
if ( get_post_meta($post->ID, 'price_grid', true) ) {
// Enqueue variation scripts
wp_enqueue_script( 'wc-add-to-cart-variation' );
// Load the template
wc_get_template( 'single-product/add-to-cart/variable.php', array(
'available_variations' => $product->get_available_variations(),
'attributes' => $product->get_variation_attributes(),
'selected_attributes' => $product->get_variation_default_attributes()
) );
return;
}
// Cool, lets do our own template!
?>
<table class="variations variations-grid" cellspacing="0">
<tbody>
<?php
foreach ($variations as $key => $value) {
if( !$value['variation_is_visible'] ) continue;
?>
<tr>
<td>
<?php foreach($value['attributes'] as $key => $val ) {
$val = str_replace(array('-','_'), ' ', $val);
$category_slug = str_replace('attribute_', '', $key);
$category = get_term_by('slug', ucwords($val), $category_slug);
$categoryName = $category->name.' ';
printf( '<span class="attr attr-%s">%s</span>', $key, $categoryName);
} ?>
</td>
<td>
<?php echo $value['price_html'];?>
</td>
</tr>
<?php } ?>
</tbody>
</table>
<?php
}
function wc_wc20_variation_price_format( $price, $product ) {
$price = list_price_variable();
return $price;
}
//add_filter( 'woocommerce_variable_sale_price_html', 'wc_wc20_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_wc20_variation_price_format', 10, 2 );
Kết quả như sau đây

Chúc các bạn thành công !
Ghi chú: Bài viết này sử dụng đoạn Code được chia sẻ bởi bạn Lê Văn Toản, và có một số chỉnh sửa cũng như hướng dẫn lại cho phù hợp với một số yêu cầu thêm của khách hàng bên BALICO cũng như theo nhu cầu của các bạn.
Để tôn trọng quyền tác giả, nếu các bạn có đăng lại bài viết này vui lòng ghi nguồn. Các bạn cũng có thể xem code gốc được chia sẻ tại: Lê Văn Toản
Xem bài viết khác về Woocommerce: Hướng dẫn hiển thị số lượng sản phẩm đã bán trên Woocommerce

Tốt nghiệp CNTT và bắt đầu công việc Thiết kế web, SEO, Adwords,… từ 2008, với hơn 15 năm kinh nghiệm của mình, tôi thành lập BALICO với mục tiêu mang đến những giải pháp chuyển đổi số trong kinh doanh dành cho doanh nghiệp vừa và nhỏ (SME), nâng cao năng lực cạnh tranh, đồng hành cùng khách hàng tự tin bước vào kỷ nguyên công nghệ 4.0
Kết nối với tôi: Facebook | Tiktok | Twitter | Linkedin | Youtube | Blog
