Breadcrumb Navigation là gì?
Breadcrumb Navigation đề cập đến chuỗi liên kết nội bộ – được gọi là “breadcrumbs” – thông báo cho người dùng vị trí hiện tại của họ trên một trang web trong cấu trúc trang của trang web.
Thuật ngữ “breadcrumb” ở đây dựa trên ý tưởng để lại dấu chân của miếng bánh mì, tương tự như câu chuyện về Hansel và Gretel trong truyện cổ tích của Grimm Brothers.
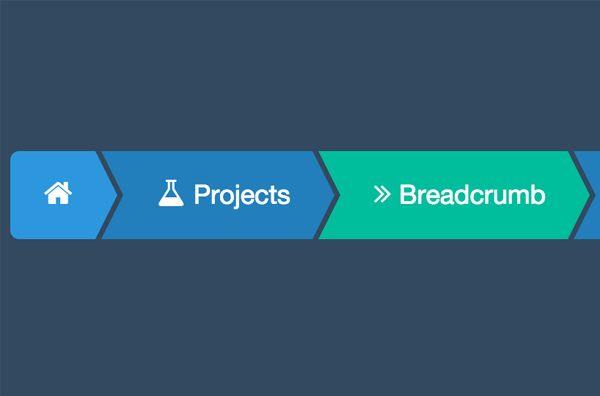
Breadcrumb Navigation được sử dụng như một hệ thống điều hướng phụ, thường hiển thị dưới dạng một dòng ngang gần đầu trang trang web hiện tại, dưới thanh điều hướng chính của trang web. Mỗi cấp độ trang được liên kết và phân tách.
Breadcrumb Navigation có thể xuất hiện trên Google SERP nếu mã đánh dấu breadcrumb được triển khai đúng cách.

Chức năng của Breadcrumb Navigation là gì?
Breadcrumb Navigation quan trọng vì nó nâng cao trải nghiệm người dùng và làm cho việc điều hướng trang web dễ dàng hơn.
Bằng cách cung cấp “hướng dẫn” thông qua điều hướng phụ, bạn giúp khách truy cập tìm thấy những gì họ đang tìm kiếm và giảm số lần nhấp chuột cần thiết để quay trở lại các trang cấp cao hơn. Ngoài ra, nó cải thiện khả năng sử dụng trang web trên thiết bị di động.
Ngoài ra, Breadcrumb Navigation đóng vai trò quan trọng trong SEO:
Thứ nhất, Google thường ưu tiên các trang web tập trung vào trải nghiệm người dùng. Thứ hai, bằng cách triển khai chuỗi breadcrumb, bạn giúp Google hiểu cấu trúc trang web của bạn và phân phối PageRank một cách hiệu quả hơn, từ đó cải thiện xếp hạng của bạn.
Hướng dẫn của Google cho biết rằng breadcrumb có thể giúp phân loại nội dung của một trang trong ngữ cảnh của các truy vấn tìm kiếm cụ thể. Từ năm 2018, chúng đã được bao gồm trong kết quả tìm kiếm của Google để giúp người dùng hiểu vị trí của trang hiển thị trên SERP trong cấu trúc trang web.
Hơn nữa, khi triển khai đúng cách, breadcrumb có thể giảm tỷ lệ thoát trang:
Bằng cách cung cấp cho người dùng một phương tiện điều hướng khác sau khi xem trang đích, bạn có thể khuyến khích họ khám phá nội dung khác. Chuỗi breadcrumb có thể khuyến khích họ nhấp chuột vào các trang cấp cao hơn thay vì quay trở lại SERP nếu trang ban đầu không đáp ứng nhu cầu của họ.

Cách triển khai Breadcrumb Navigation?
Triển khai Breadcrumb Navigation là một quy trình đơn giản.
Nếu bạn có một trang web WordPress, các plugin như Yoast SEO sẽ đơn giản hóa quy trình hơn nữa, cho phép bạn thiết lập Breadcrumb Navigation chỉ trong vài bước đơn giản. Một số chủ đề WordPress có thể hỗ trợ breadcrumb theo mặc định.
Tuy nhiên, nếu bạn không sử dụng WordPress, bạn có thể triển khai breadcrumb thủ công bằng cách sử dụng một số mã HTML và CSS. Bạn có thể sử dụng mẫu HTML sau đây:
<ul class=”breadcrumb”>
<li><a href=”#”>Trang chủ</a></li>
<li><a href=”#”>Blog</a></li>
<li><a href=”#”>Danh mục</a></li>
<li>Trang hiện tại</li> </ul>
Hãy nhớ rằng điều này chỉ tạo ra một danh sách liên kết có dấu đầu dòng. Bạn sẽ cần sử dụng CSS để tùy chỉnh kiểu dáng của Breadcrumb Navigation.
Nếu bạn muốn breadcrumb xuất hiện trên SERP, bạn nên triển khai dữ liệu có cấu trúc liên quan trên trang web của mình.

Các nguyên tắc tốt nhất của Breadcrumb Navigation
Breadcrumb Navigation là một yếu tố điều hướng hữu ích cho cả người dùng và các công cụ tìm kiếm. Tuy nhiên, tùy thuộc vào cấu trúc trang web của bạn, Breadcrumb Navigation có thể không phù hợp trong mọi trường hợp.
Ví dụ, các trang web mức đơn không thường được hưởng lợi từ Breadcrumb Navigation. Thanf điều hướng chính đã bao gồm tất cả mọi thứ, và người dùng có thể chỉ cách trang chủ của trang web bằng một cú nhấp chuột, do đó Breadcrumb Navigation sẽ không mang lại nhiều giá trị.
Nếu bạn xác định rằng trang web của bạn sẽ có lợi từ một yếu tố điều hướng phụ, hãy tuân thủ các nguyên tắc tốt nhất của Breadcrumb Navigation sau:
Breadcrumb Navigation là một tính năng điều hướng bổ sung, không thay thế cho menu điều hướng chính của trang web của bạn. Nó nên hỗ trợ nó và cung cấp một cách điều hướng thay thế cho người dùng.
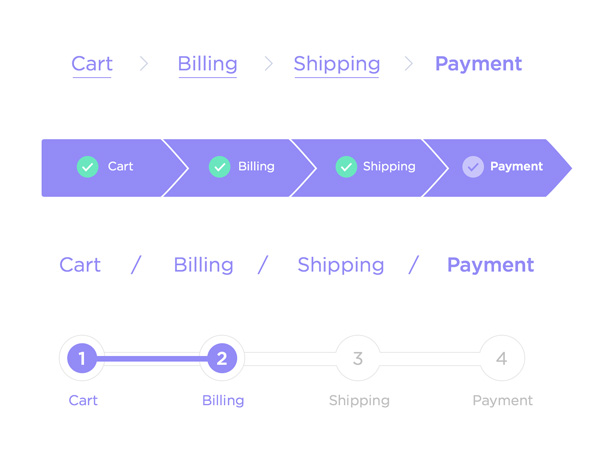
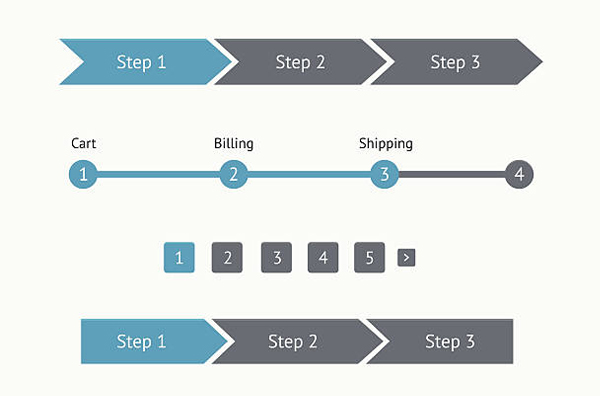
Các liên kết văn bản trong chuỗi breadcrumb phải được phân tách bằng các ký tự đặc biệt. Ký tự phân tách thường được sử dụng nhất là ký tự “>” nhưng cũng có thể sử dụng các ký tự khác, như dấu gạch chéo (/) hoặc mũi tên, để phân tách các liên kết nội bộ trong chuỗi.

Luôn bao gồm đầy đủ đường dẫn điều hướng, bất kể người dùng đã điều hướng đến trang từ trang chủ của trang web hay tìm thấy nó thông qua kết quả tìm kiếm.
Chuỗi breadcrumb nên đọc từ trái sang phải, với trang chủ của trang web ở bên trái và các trang ở mức thấp hơn ở bên phải, một liên kết văn bản một lần.
Mục cuối cùng trong chuỗi breadcrumb nên là trang mà người dùng đang xem. Vì khá không có khả năng người dùng sẽ tương tác với phần cuối của chuỗi, không cần thêm liên kết vào đó.
Từ một quan điểm thiết kế, hãy đảm bảo rằng Breadcrumb Navigation là tối giản và đơn giản nhất có thể. Nó không nên làm xao lạc khách truy cập khỏi nội dung trang mà họ đang xem. Đặt nó ở góc phải trên cùng của trang web và chọn một phông chữ nhỏ nhưng dễ đọc.

Tốt nghiệp CNTT và bắt đầu công việc Thiết kế web, SEO, Adwords,… từ 2008, với hơn 15 năm kinh nghiệm của mình, tôi thành lập BALICO với mục tiêu mang đến những giải pháp chuyển đổi số trong kinh doanh dành cho doanh nghiệp vừa và nhỏ (SME), nâng cao năng lực cạnh tranh, đồng hành cùng khách hàng tự tin bước vào kỷ nguyên công nghệ 4.0
Kết nối với tôi: Facebook | Tiktok | Twitter | Linkedin | Youtube | Blog
