Tìm hiểu về sản phẩm biến thể
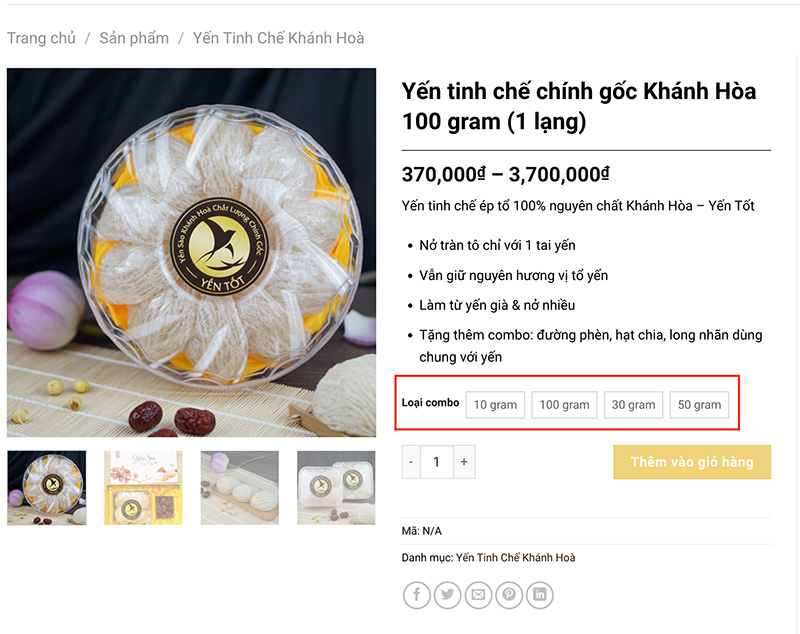
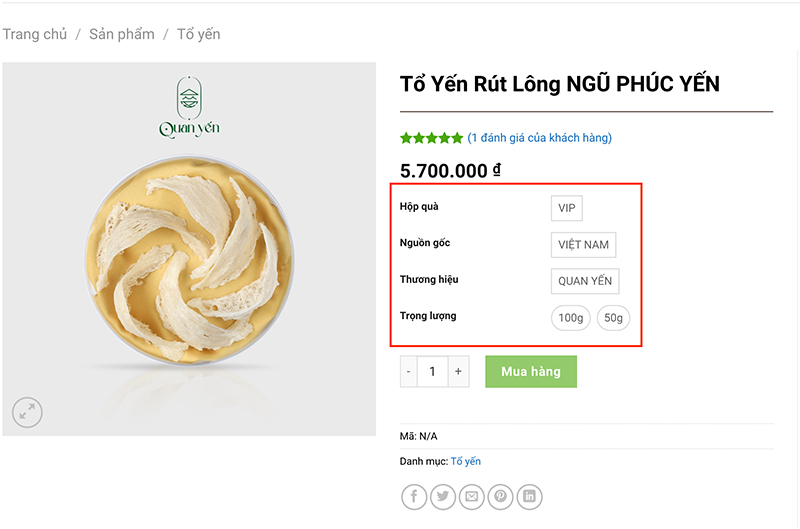
Với những sản phẩm có nhiều thuộc tính khác nhau như: màu sắc, kích thước, dung tích, chất liệu, xuất xứ,… thì việc sử dụng tính năng “biến thể cho sản phẩm” là sự lựa chọn hợp lý, giúp khách hàng dễ dàng cho nhiều sự chọn lựa để đưa vào giỏ hàng cũng như nắm được thông tin, cấu hình của sản phẩm một cách nhanh chóng hơn.
Ví dụ: khi bạn vào xem một chiếc điện thoại iphone 14, lúc này hầu hết các website trên thị trường sẽ có nhiều biến thể khác nhau cho bạn lựa chọn: màu sắc (đen, đỏ, hồng, vàng,..), dung lượng (64Gb, 128Gb, 512Gb, 1TB,…) và mỗi một biến thể sẽ tương ứng với giá khác nhau. Tương tự với nhiều sản phẩm khác cũng vậy: tivi có độ phân giải màn hình, quần áo có chất liệu và size hay màu sắc,..

Hiện nay hầu hết việc thiết kế website trên nền tảng WordPress đều có hỗ trợ tính năng biến thể thông qua Woocommerce với plugin Variation Swatches for WooCommerce, bao gồm cả bản miễn phí và bản trả phí với nhiều tính năng hơn.

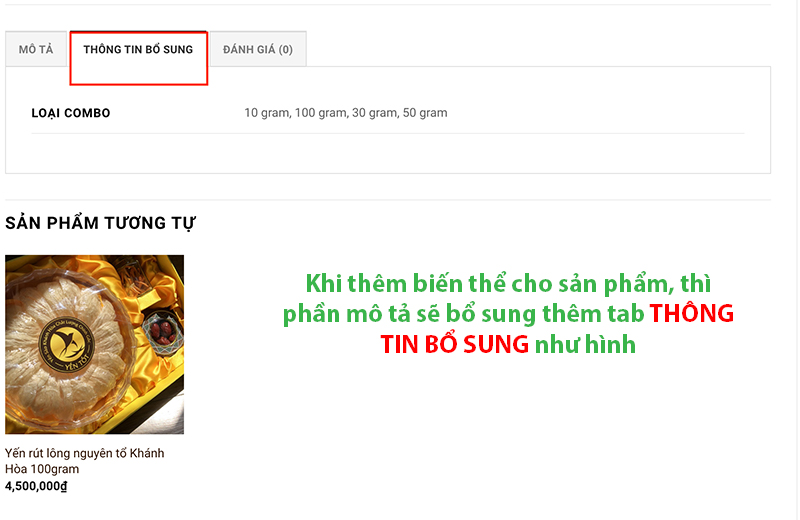
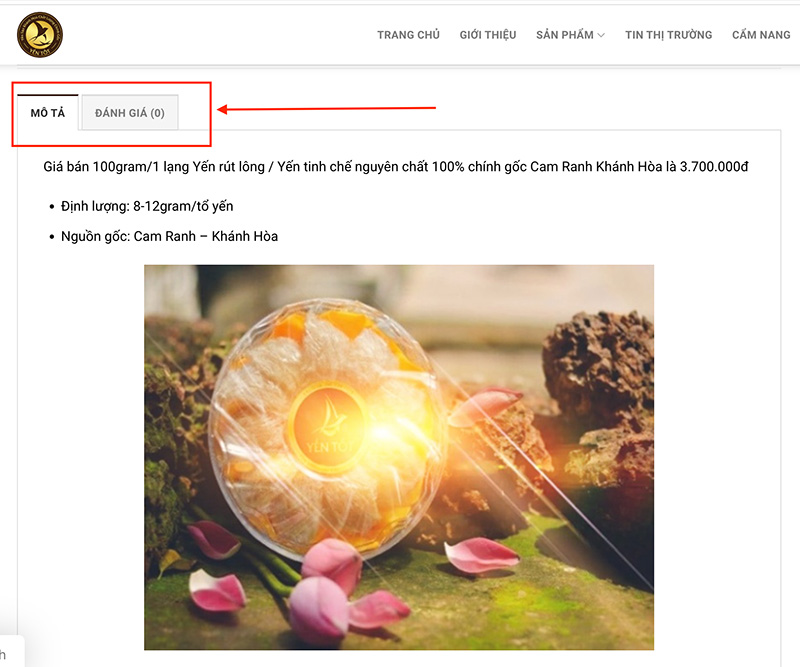
Ngoài Plugin thì một số theme hiện nay cũng có hỗ trợ tính năng sản phẩm biến thể, và một trong số đó là theme Flatsome “thần thánh. Ưu điểm khi sử dụng biến thể của theme Flatsome là bạn không cần cài thêm plugin, ngược lại nhược điểm sản phẩm của bạn tại phần mô tả chi tiết sẽ có theme tab “THÔNG TIN BỔ SUNG” được sinh ra nhằm hiển thị những thông tin của biển thể (như hình dưới)

Hướng dẫn bỏ tab “Thông tin bổ sung” cho sản phẩm biến thể trên theme Flatsome
Để loại bỏ tab “thông tin bổ sung” trên theme Flatsome, bạn làm theo cách dưới đây nhé
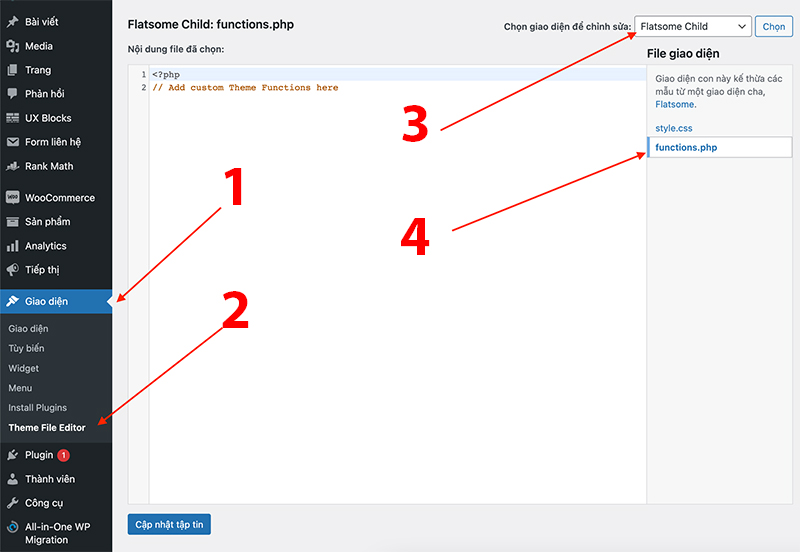
Bước 1: Tại giao diện admin của website, bạn vào phần Giao diện
Bước 2: Bạn chọn bấm vào Theme File Editor
Bước 3: Bạn chọn giao diện để chỉnh sửa là: Flatsome Child
Bước 4: Bạn bấm vào file có tên Functions.php

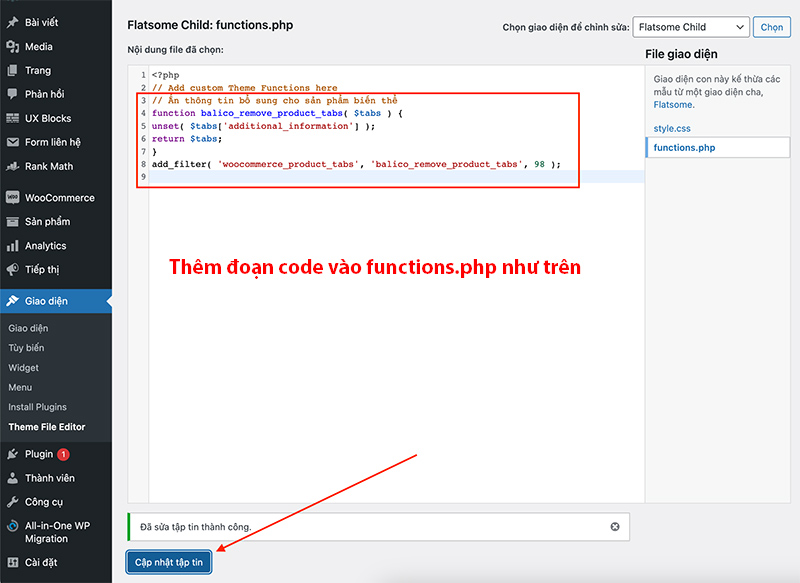
Bước 5: Bạn chèn đoạn code sau vào đoạn cuối của file functions.php
function balico_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] );
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'balico_remove_product_tabs', 98 );
Bước 6: bấm Cật nhật tập tin để lưu lại đoạn code

Lúc này bạn ra ngoài sẽ thấy tab “THÔNG TIN BỔ SUNG” đã không còn.
Ngoài cách trên bạn cũng có thể ẩn tab này đi bằng đoạn CSS sau (nhưng cách này không được tối ưu bằng cách trên)
Bạn mở phần Custom CSS lên và chèn đoạn code sau đây vào:
li#tab-title-additional_information {
display: none;
}

Xem thêm: Hướng dẫn hiển thị số lượng sản phẩm đã bán trên Woocommerce
Như vậy với mấy bước đơn giản, mình đã hướng dẫn bạn bỏ tab “Thông tin bổ sung” cho sản phẩm biến thể trên theme Flatsome đơn giản rồi phải không nào, nếu bạn có câu hỏi hay vấn đề nào hãy liên hệ với mình để được hỗ trợ tốt nhất. Chúc bạn thành công

Tốt nghiệp CNTT và bắt đầu công việc Thiết kế web, SEO, Adwords,… từ 2008, với hơn 15 năm kinh nghiệm của mình, tôi thành lập BALICO với mục tiêu mang đến những giải pháp chuyển đổi số trong kinh doanh dành cho doanh nghiệp vừa và nhỏ (SME), nâng cao năng lực cạnh tranh, đồng hành cùng khách hàng tự tin bước vào kỷ nguyên công nghệ 4.0
Kết nối với tôi: Facebook | Tiktok | Twitter | Linkedin | Youtube | Blog
